Enriquecendo Seu Portfólio Front-End com a Temática Natalina: Criando Um Cartão de Natal com HTML, CSS e Javascript
- #HTML
- #CSS
- #JavaScript
Olá, comunidade da DIO!
O Natal se aproxima e você já cansou de enviar os mesmos cartões de Natal todos os anos? Que tal dar um toque de inovação e mostrar suas habilidades de programação para seus amigos e familiares? Neste artigo, apresento uma ideia de criação de um cartão de Natal interativo utilizando as tecnologias web mais populares: HTML, CSS e JavaScript. Prepare-se para mergulhar em um universo de possibilidades e como a programação pode tornar o Natal ainda mais especial!
O que são HTML, CSS e JavaScript?
Antes de começar a criar seu cartão de natal, vamos definir alguns conceitos importantes:
HTML (HyperText Markup Language):
É a linguagem de marcação e não de programação. Muito utilizada para a estruturar páginas da Web. Pense nele como os ossos de uma página, definindo os elementos que a compõem, como cabeçalhos, parágrafos, imagens e links.
CSS (Cascading Style Sheets):
É responsável por estilizar as páginas da Web. Com o CSS, você pode definir as cores, fontes, layouts e outras características visuais dos elementos HTML, transformando uma página simples em um design atraente e personalizado.
JavaScript:
É uma linguagem de programação que adiciona interatividade às páginas da Web. Com o JavaScript, você pode criar animações, efeitos visuais, jogos e muito mais.
Analisando o Projeto:
O meu projeto pessoal completo está disponível no meu GitHub: < https://github.com/IkkyLuiz/Cartao_de_Natal>
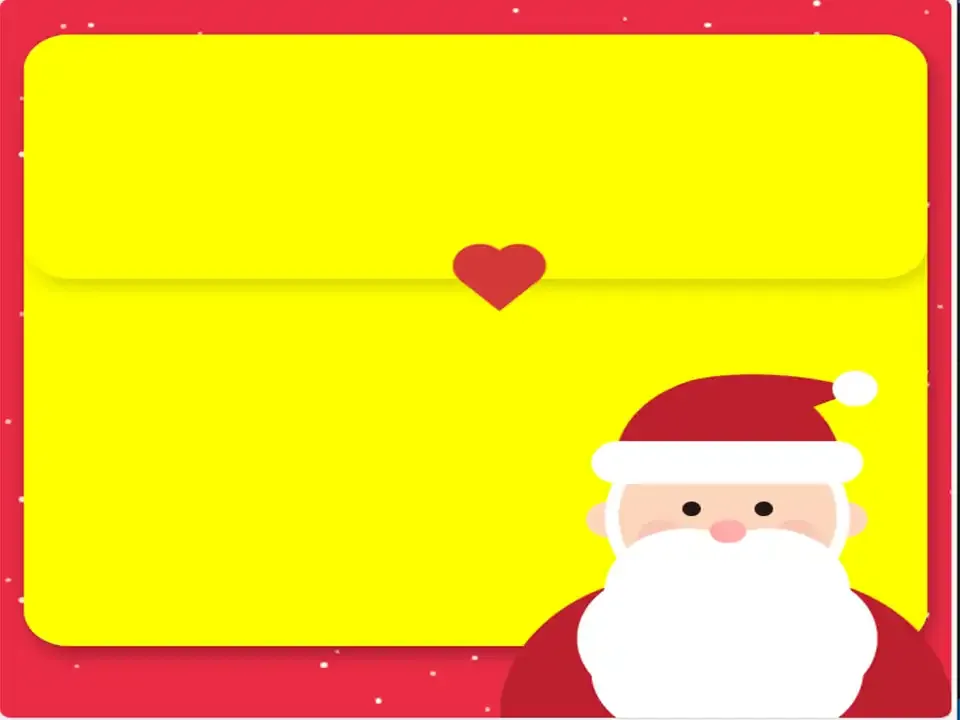
Nele temos um excelente exemplo de como podemos utilizar HTML, CSS e JavaScript para criar um cartão de Natal interativo.
Ao explorar o código, podemos observar a utilização de:
HTML:
Para estruturar o cartão, devemos começar pelo HTML. Você pode conferir o código no repositório citado acima. Porém, é importante que você tente fazer seu código sozinho primeiro. Geralmente os arquivos HTML recebem o nome de index.html para indicar ao navegador que se trata da página principal.
CSS:
Para estilizar o cartão, utilizei o CSS e a fonte das letras, podem ser encontradas no Google, que está disponível em:
https://fonts.googleapis.com/css2?family=Gaegu:wght@300;400;700&display=swap.
A escolha de cores natalinas, fontes elegantes e efeitos visuais como sombras e gradientes podem tornar o projeto ainda melhor.
JavaScript:
Para adicionar interatividade, como animações de neve caindo e a possibilidade de personalizar a mensagem de Natal, de acordo com sua preferência.
Por que criar um cartão de Natal com código?
Aprendizado:
É uma ótima forma de praticar e aprimorar suas habilidades de programação em um projeto divertido e criativo.
Personalização:
Você pode criar um cartão único e especial, com sua própria identidade visual e mensagens personalizadas.
Divulgação:
Compartilhar seu projeto com a comunidade de desenvolvedores pode te ajudar a fazer novos contatos e receber feedback.
Fator surpresa:
Imagine a reação das pessoas ao receber um cartão de Natal feito por você utilizando sua criatividade, HTML, CSS e Javascript!
Dicas para quem quer começar:
Comece com o básico:
Se você está começando a aprender programação, explore tutoriais e cursos online sobre HTML, CSS e JavaScript.
Inspire-se:
Busque referências em sites como GitHub para encontrar projetos similares e se inspirar.
Utilize Ferramentas:
Existem diversas ferramentas e bibliotecas que podem você ir além e facilitar a criação de seus projetos, como o Angular, Bootstrap, React e o jQuery.
Divirta-se:
O mais importante é se divertir enquanto programa! Experimente, explore e não tenha medo de errar.
Conclusão:
Criar um cartão de Natal com código é uma forma divertida e emocionante de aprender programação. Ao combinar a magia do Natal com a criatividade da programação, você pode criar projetos incríveis e personalizados. Então, o que você está esperando? Comece a programar seu próprio cartão de Natal e surpreenda seus amigos e familiares!
Compartilhe seus projetos de cartão de natal nas redes sociais!
Referências
Você pode se inspirar e criar seu próprio cartão de natal com as dicas abaixo que foi criado pela própria DIO:
DIO, 2021. Criando seu card de Natal com HTML e CSS PURO! | Getting Started #3 YOUTUBE. Disponível em: https://youtu.be/0vJwxWwjm0c?si=YbmMl_OGG8E4wjhR. Acesso em: 18/12/2024.
Repositório do GitHub:
https://github.com/adriianasilva/christmas-card-html-css