Eu clonei o seu projeto aqui e fiz alguns testes, encontrei uns problemas e soluções.
1) index.html
A importação do arquivo main.js precisa ser:
<script type="module" src="assets/javascript/main.js"></script>
Na sua importação tem uma "/" antes do "assets"
2) main.js
O seletor do botão estava com o nome errado. Troquei para "btnSubscribe" como tá no html.
No final, o código ficou assim:
import app from "./firebase/app.js"
import{getHellFireClubSubscriptions, subscribeToHellfireClub} from './firebase/hellfire-club.js'
const txtName= document.getElementById('txtName')
const txtEmail= document.getElementById('txtEmail')
const txtLevel= document.getElementById('txtLevel')
const txtCharacter= document.getElementById('txtCharacter')
const btnSubscribe= document.getElementById('btnSubscribe') // correcao do id "btnSubscribe"
btnSubscribe.addEventListener('click', async () =>{
const subscription = {
name: txtName.value,
email: txtEmail.value,
level:txtLevel.value,
character:txtCharacter.value
}
const subscrptionId = await subscribeToHellfireClub(subscription)
console.log('Inscrito com sucesso: $(subscriptionId)')
txtName.value = ''
txtEmail.value = ''
txtLevel.value = ''
txtCharacter = ''
})
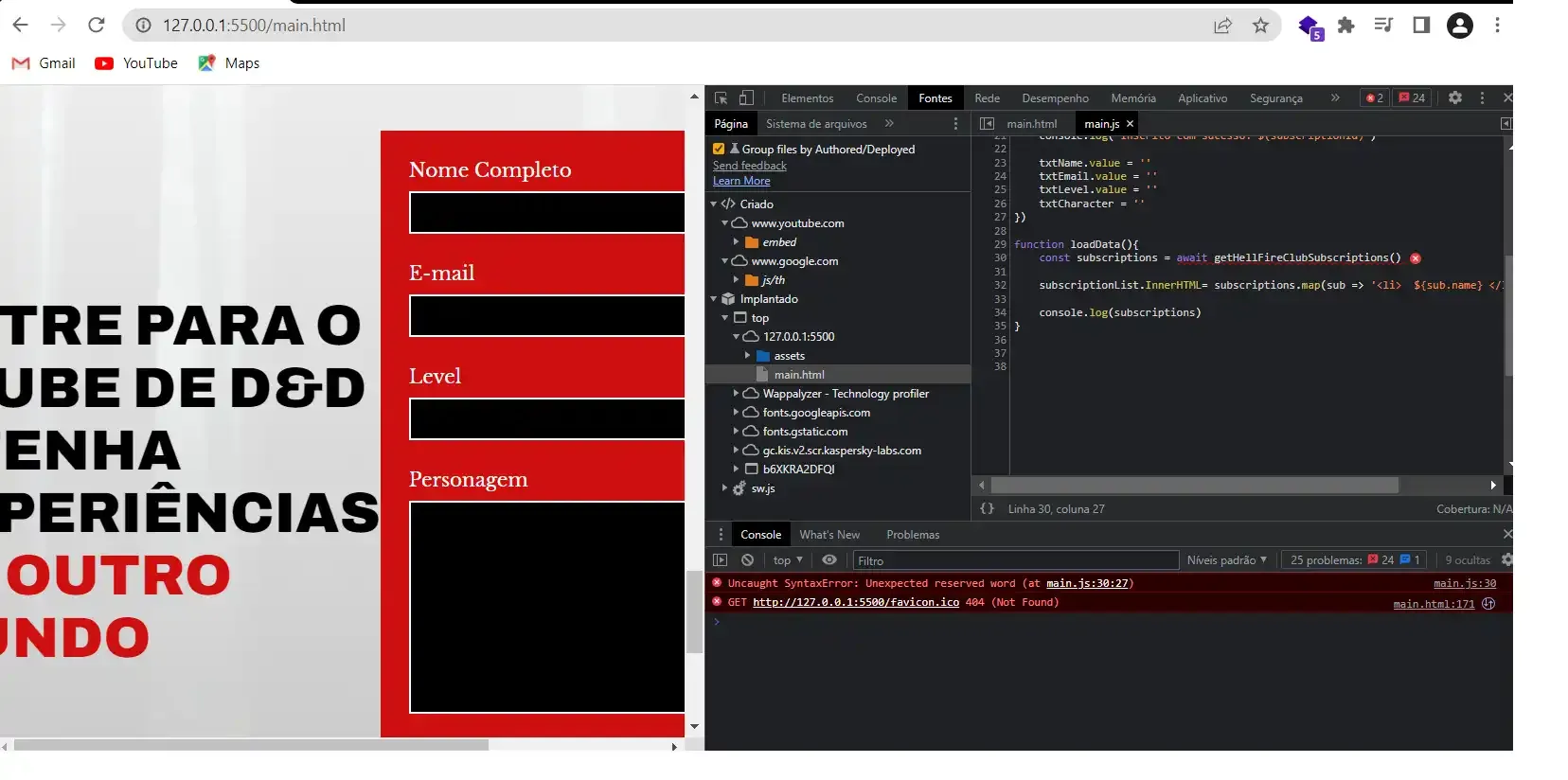
O problema que está tendo na linha 29/30 é porque a função "loadData" tem um "await". E só podemos usar o "await" em função assíncronas/Promise. Para fazer isso basta adicionar um "async" antes do nome da sua função
async function loadData(){ // faltou o async
const subscriptions = await getHellFireClubSubscriptions()
subscriptionList.InnerHTML= subscriptions.map(sub => '<li> ${sub.name} </li>').join('')
console.log(subscriptions)
}
3) hellfire-club.js
Faltou informar o nome do service que queria importar
Faltou chamar a função "collection"
No final, com as alterações que fiz, ficou assim:
import app from'./app.js'
import { addDoc, collection, getFirestore, getdocs } from 'https://www.gstatic.com/firebasejs/9.9.3/firebase-firestore.js' // faltou informar "firestore"
export async function subscribeToHellfireClub(subscription){
debugger
const db = getFirestore(app)
const hellfireClubCollection = collection(db, 'hellfire-club') // Faltou chamar a funcao
const docRef= await addDoc(hellfireClubCollection, subscription)
return docRef.id
}