Diretivas na Pratica, como criar a base de uma Single Page Application no Angular (ng será seu melhor amigo)
- #TypeScript
- #Angular
O que são diretivas?
São comando especiais do Angular manipular e alterar a DOM no Angular.
Como manipula (ocultar e evidenciar coisas, desenhar de maneiras especificas)
Diretivas de Atributos (Altera a ou comportamento de um elemento, comportamento ou outra diretiva (Componente))
Ng class - ADD ou REMOVE um conjunto de classes CSS de um elemento.
NgStyle - ADD ou REMOVE um conjunto de estilos ao HTML.
(quando o usuário clique, altere a class css. EX: Tema Dark e Ligth)
NgModel - Adiciona vinculação de dados bidirecional a um elemento de um formulário.
(Todas estão associadas a algum atributo de um componente/atributo)
Diretivas Estruturais (Moldam ou remodelam a estrutura da DOM, add ou removendo elementos na tela (Árvore como um todo))
NgIf - Condicional que verifica se o modelo deve ser visualizado ou não.
(Condicional que verifica se o conteúdo deveria está mostrando ou não)
NgFor - Repete um elemento para cada item em uma lista.
(Repete uma ação, EX. Uma lista que será repetida)
NgSwitch - Utilizado para alterar entre comportamentos alternativos.
(semelhante ao Switch Case, onde tem vários casos e como quer que seja executado, semelhando ao if e else)
Diretivas na Pratica
01 - Segmentação da criação do projeto:
ng new diretivas-proj (criação da pasta diretivas-proj)
cd diretivas-proj (entra na minha pasta de diretivas)
_______________________________________________________
Após baixado, usar o comando:
cd ‘diretivas-proj’ ou
cd (insira a primeira letra da pasta e clique esta tecla tab, que completa o nome da pasta)
cd code .
(para abrir o vs code somente com a pasta do diretivas-proj)
(isso é só para sair da pasta global e ficar com a janela do VS Code mais limpa)
(Particularmente eu gosto de seguir isto)
_______________________________________________________
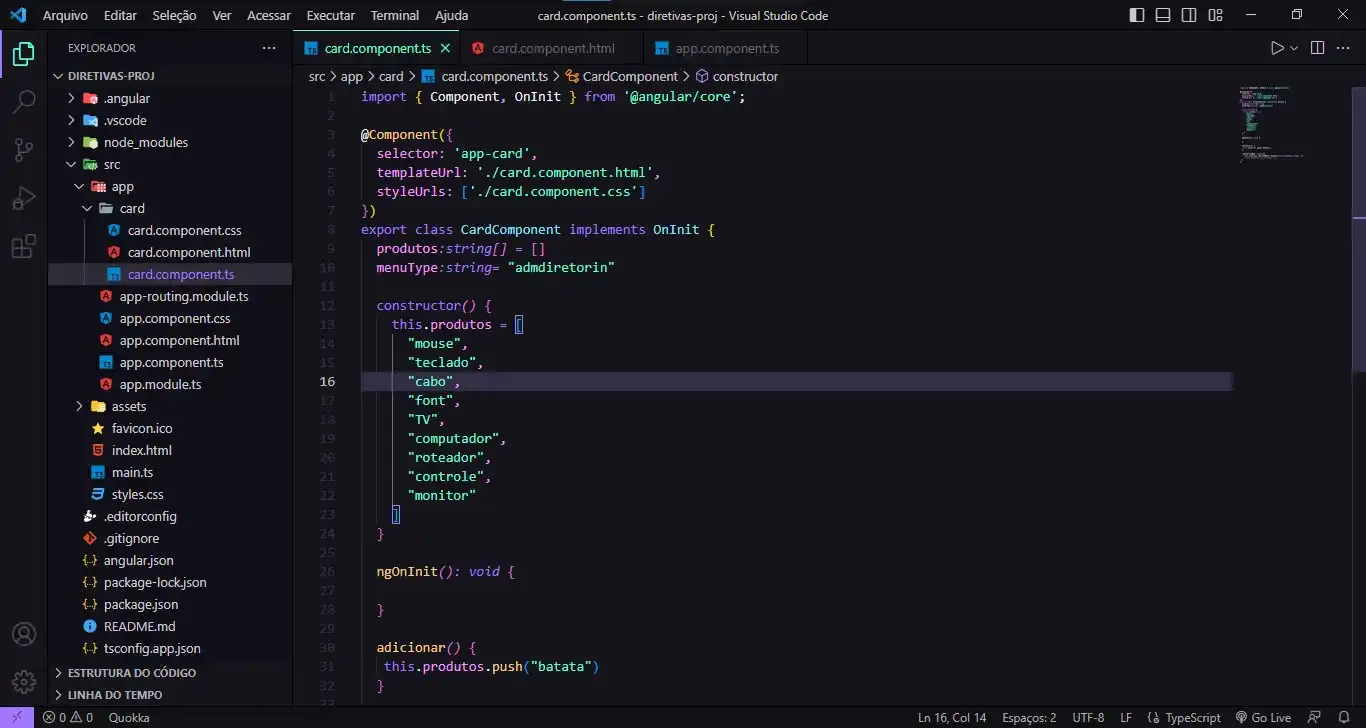
02 - Criar o primeiro component usando o comando:
ng generate component card
(ng - é o comando | generate component |serve para gerar o component | card - é o nome que você escolher para aquele component )
(Criou a pasta card e esses components)
card.component.html
card.component.spec.ts
card.component.ts
card.component.css
app.module.ts (atualizou o meu modulo com os component card)
(Após isso, pegar a tag <app-card> que está localizada no arquivo card.component.ts e inserir no arquivo app.component.html), ou seja, ele já esta chamando a minha tag <app-card>.
03 - Executar o projeto
ng serve
By Andressa.
Se gostarem, eu posso explicar com exemplos como usar Diretivas Estruturais na pratica.