Dicazinha: melhore a visualização de código no VSCode
- #Node.js
- #Java
Olá, pessoal. Esta é uma dica simples, mas que faltou ser exemplificada nos cursos iniciais sobre escrita de código no VSCode.
Ao fazer o primeiro projeto do bootcamp (Contribuindo em um Projeto Open Source no GitHub), percebi que meu código não tinha "limites horizontais", ou seja, quanto mais eu escrevia, mais texto era empurrado para o lado direito e eu precisava rolar a página para conseguir entender o que estava codando.
Este problema pode ser facilmente ser solucionado com uma mudança nas configurações do VSCode. Siga o passo a passo:
- Abra o VSCode e clique na aba de configurações, localizada no canto inferior esquerdo e identificada com o ícone de engrenagem.
- Clique em Configurações (Settings) ou pressione as teclas Ctrl+, ao mesmo tempo.
- Uma nova página será aberta. Na barra de pesquisa localizada logo no início desta página, digite "wrap" e aguarde o resultado.
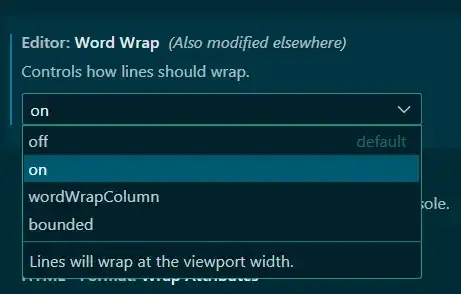
- Você encontrará a tela a seguir como resposta. Esta configuração delimita que a concatenação de palavras é desativada por padrão e por isso seu código vaza para a lateral direita!

5. Basta selecionar a opção "on" para resolver o problema. Uma vez ativado, o word wrap ajustará seu código para caber dentro da tela.
Espero ter ajudado! Fiquem à vontade para fazer perguntas em caso de dúvidas.