Desenvolvimento de um Web App de Anotações online usando Cognito e Next
- #AWS
- #TypeScript
- #React
Recentemente, tive o privilégio de participar do bootcamp da AWS (Amazon Web Services) na DIO (Digital Innovation One), uma jornada intensiva de aprendizado focada em serviços-chave da AWS. Durante esse período, mergulhei de cabeça no desenvolvimento de um Web App de Anotações Rápidas Online, onde pude aplicar meus conhecimentos e habilidades recém-adquiridos para criar um aplicativo funcional e eficiente.
Desenvolvimento do Projeto:
O Web App de Anotações Rápidas Online foi desenvolvido utilizando uma variedade de tecnologias e serviços da AWS. Para a construção da interface do usuário, utilizei o React e o Next.js, que me permitiram criar uma aplicação responsiva e de fácil utilização. Além disso, o Prisma ORM foi incorporado ao projeto, possibilitando a interação com um banco de dados local de forma segura e eficiente.
Apesar de ter aprendido sobre os serviços de armazenamento online da AWS, optei por me focar no desenvolvimento da autenticação segura para o Web App. Para isso, integrei o AWS Cognito ao aplicativo, o que me permitiu implementar a geração e validação de tokens JWT (JSON Web Tokens), garantindo o acesso autorizado às anotações dos usuários. Essa abordagem adicionou uma camada extra de segurança aos dados, assegurando que apenas usuários autenticados pudessem acessar suas anotações.
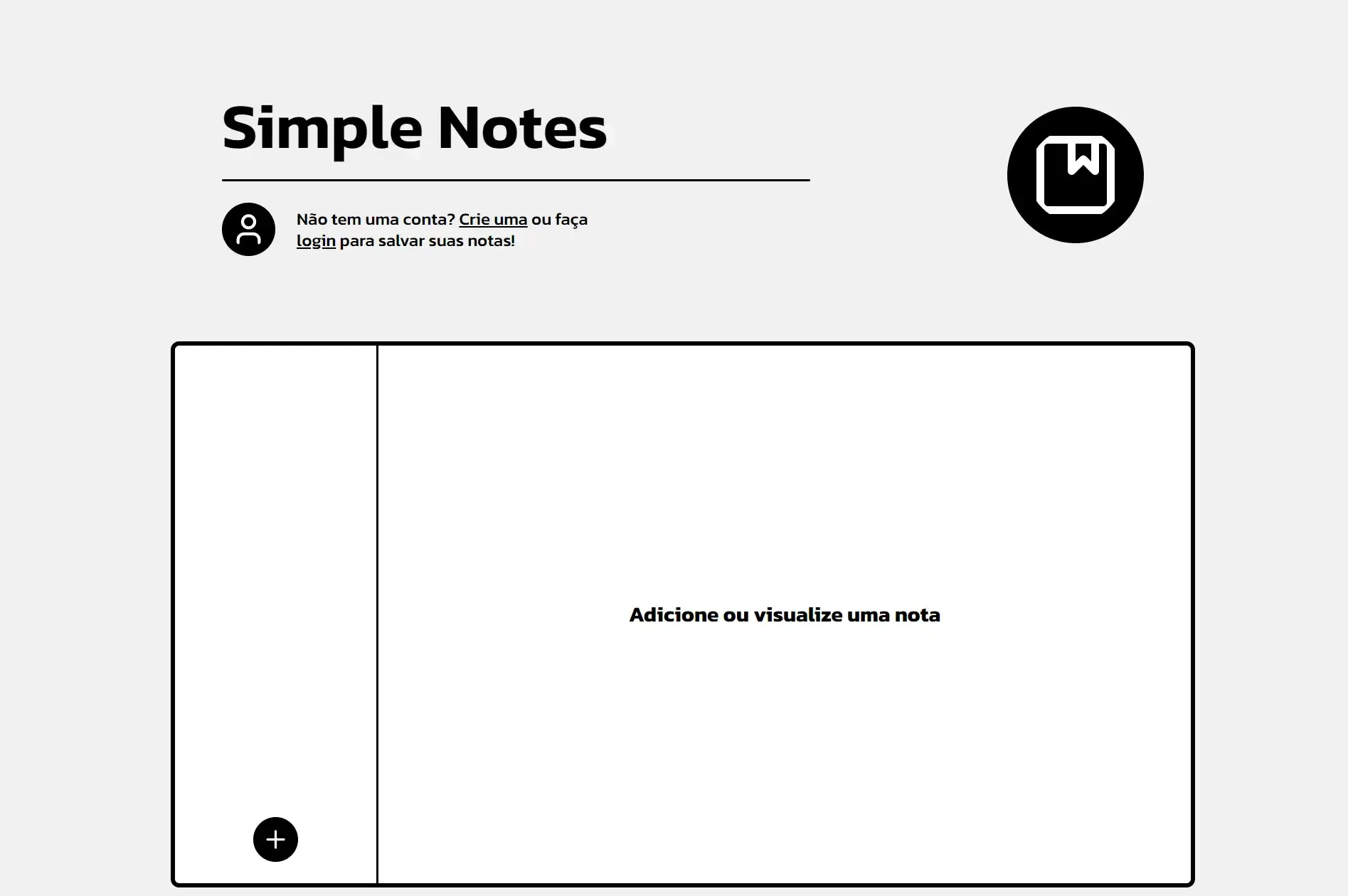
Funcionamento do Projeto
O Web App possui um funcionamento flexível e adaptável às necessidades dos usuários. O projeto foi desenvolvido levando em consideração a experiência tanto para usuários autenticados quanto para aqueles que preferem utilizar o aplicativo de forma anônima.
Para usuários não autenticados, o aplicativo utiliza o recurso de armazenamento LocalStorage disponível no navegador. Isso significa que as anotações criadas por usuários não autenticados são salvas localmente, no dispositivo do usuário. Essa abordagem permite que eles tenham acesso rápido e prático às suas anotações, mesmo que não estejam autenticados. É importante ressaltar que esses dados são armazenados exclusivamente no dispositivo do usuário e não são compartilhados com outros usuários ou acessados por terceiros.
Já para usuários autenticados, o Web App utiliza um banco de dados local para armazenar as anotações de forma persistente. Essa solução proporciona uma experiência mais segura e confiável, garantindo que as anotações estejam disponíveis independentemente do dispositivo ou navegador utilizado pelo usuário. É importante destacar que, no futuro, o banco de dados local pode ser substituído por um banco de dados em nuvem, como o Amazon DynamoDB, por exemplo, para permitir o acesso aos dados de forma consistente em diferentes dispositivos e proporcionar escalabilidade para o aplicativo.
Sendo assim, essa flexibilidade de armazenamento permite que os usuários tenham a liberdade de utilizar o Web App de acordo com suas preferências e necessidades, seja para um uso temporário sem autenticação ou para um uso mais completo e persistente ao realizar o login.
Uso de Tokens para Autenticação
A autenticação começa quando o usuário realiza uma requisição ao endpoint oauth2/token fornecido pela AWS. Esse endpoint é responsável por gerar um token JWT válido para o usuário. Depois de acessar o endpoint, somos redirecionado à uma rota que, ao receber esse token da AWS, o backend local do aplicativo faz a validação e, em seguida, gera um token personalizado de volta ao usuário.
O token personalizado contém informações específicas sobre a autenticação do usuário, como seu ID, tempo de expiração e permissões de acesso. Esse token é então utilizado nas requisições subsequentes feitas pelo usuário ao Web App, permitindo que o backend valide a identidade do usuário e autorize seu acesso aos recursos do aplicativo.
Essa abordagem baseada em tokens JWT proporciona diversos benefícios, como a eliminação da necessidade de armazenar informações sensíveis no servidor, uma vez que todas as informações necessárias para a autenticação estão contidas no token. Além disso, o uso de tokens permite que o aplicativo seja escalável, uma vez que o estado de autenticação não precisa ser armazenado no servidor, tornando-o mais eficiente em termos de recursos.
NextJS
No desenvolvimento do Web App, decidi utilizar o Next.js como framework de frontend. Essa foi minha primeira experiência com o Next.js, e posso dizer que foi desafiadora, mas extremamente recompensadora.
Anteriormente, eu estava mais familiarizado com o Vite.js, mas decidi explorar o Next.js neste projeto para expandir meus conhecimentos e explorar suas vantagens. O Next.js é um framework React que oferece recursos poderosos, como renderização do lado do servidor (SSR) e geração de páginas estáticas (SSG), facilitando o desenvolvimento de aplicativos web escaláveis e de alto desempenho.
Ao utilizar o Next.js, pude experimentar sua arquitetura baseada em páginas e rotas, que torna a organização do projeto mais intuitiva. Também aproveitei os recursos de otimização de carregamento de página e renderização dinâmica, melhorando a experiência do usuário ao garantir tempos de carregamento rápidos e interações suaves.
Embora tenha sido um desafio inicial me familiarizar com o Next.js, a curva de aprendizado foi gratificante. Através da documentação abrangente e tutoriais, pude superar obstáculos e aprender muitas coisas novas. Agora, sinto-me mais confiante em utilizar o Next.js em futuros projetos e aproveitar todos os seus recursos para desenvolver aplicações web modernas e eficientes.
Conclusão
Em resumo, o bootcamp da AWS na DIO foi uma experiência incrível de aprendizado e crescimento. Desenvolver o Web App e explorar os serviços da AWS me permitiu colocar em prática tudo o que aprendi. Com recursos como autenticação segura usando tokens JWT e a utilização de bancos de dados locais e armazenamento no LocalStorage, adquiri uma compreensão sólida de soluções eficientes e escaláveis.
Além disso, minha primeira aventura com o Next.js foi desafiadora, mas extremamente gratificante. Mesmo sendo novidade para mim, explorei recursos avançados como renderização do lado do servidor e geração de páginas estáticas, proporcionando um desempenho otimizado e uma experiência do usuário ainda melhor.
Link para o projeto
Gostou? Me segue no LinkedIn