Descomplicando o Angular: Entendendo os Principais Conceitos com Exemplos Cotidianos
- #Angular
O Angular, inicialmente, pode parecer um desafio para quem está começando na programação, mas é uma ferramenta extremamente valiosa para o desenvolvimento web. Vamos explorar os conceitos principais do Angular de forma simples e acessível, utilizando exemplos do cotidiano. Vou abordar módulos, componentes, data binding, serviços e lazy-loading.
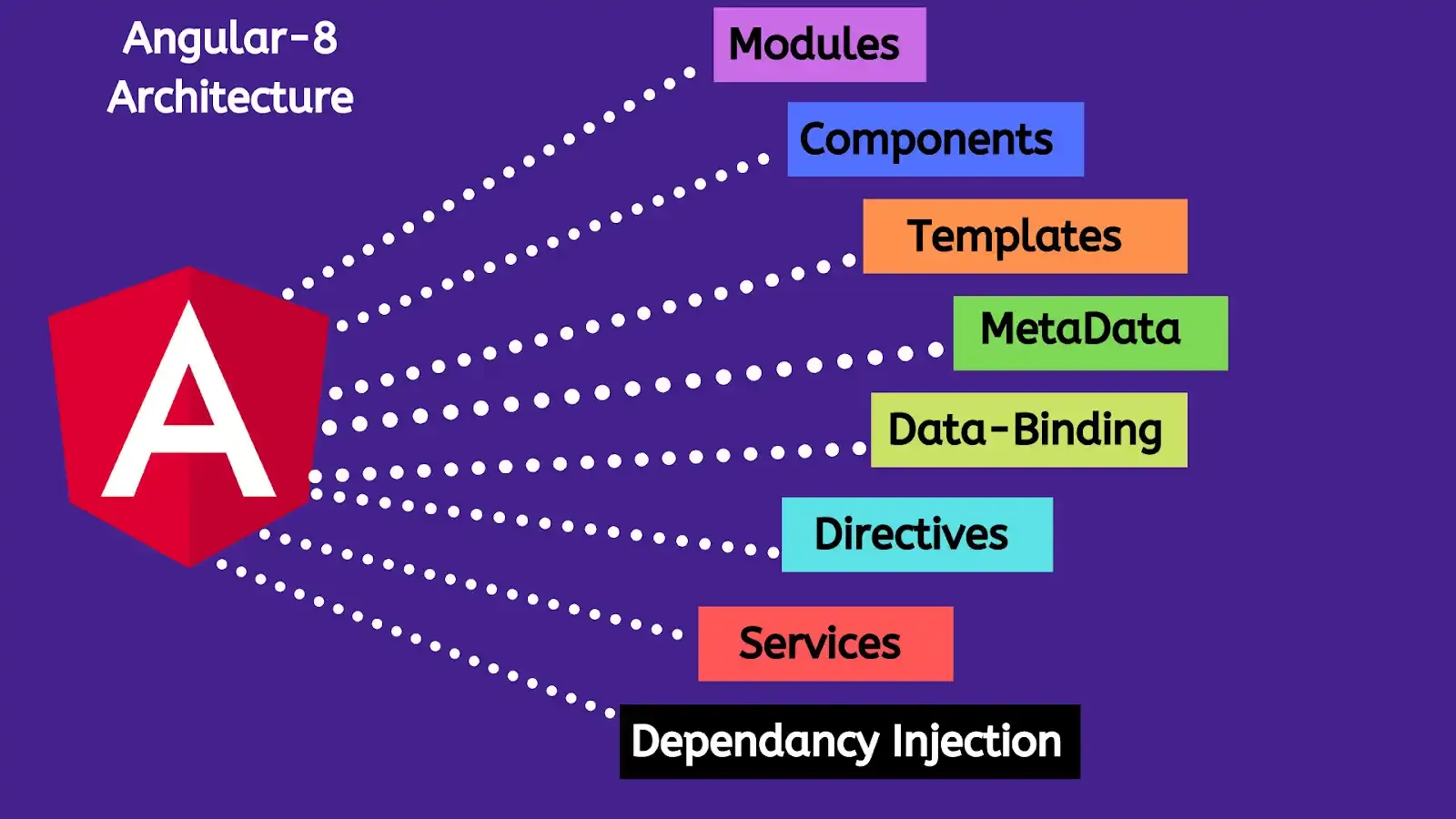
1. Módulos: Semelhantes a Blocos de Construção
Imagine os módulos do Angular como blocos de construção. Cada módulo tem uma função específica, e quando combinados, eles constroem a estrutura completa da aplicação. É uma forma organizada de segmentar diferentes partes da aplicação.
2. Componentes: Peças de um Quebra-Cabeça
Os componentes no Angular são como peças de um quebra-cabeça, cada uma com seu lugar e função específicos. Quando todas as peças se encaixam, elas criam uma página web ou uma funcionalidade completa. São elementos fundamentais na estrutura de qualquer aplicação Angular.
3. Data Binding: Como uma Conversa entre Componentes
O data binding facilita a comunicação entre os componentes da aplicação. Funciona como uma conversa: quando a informação muda em um componente, essa mudança é automaticamente refletida em outros componentes relacionados. É uma maneira eficiente de manter os dados e a interface do usuário em sincronia.
4. Serviços: Facilitadores de Comunicação e Organização
Os serviços no Angular atuam como facilitadores, ajudando na comunicação e compartilhamento de informações entre componentes, além de manter o código mais organizado. Eles são designados para tarefas específicas e contribuem para a eficiência da aplicação.
5. Lazy-Loading: Eficiência semelhante ao Streaming
O lazy-loading no Angular é parecido com o streaming de filmes: a aplicação carrega apenas as partes necessárias no momento, em vez de carregar tudo de uma vez. Isso otimiza o desempenho e a experiência do usuário, tornando a aplicação mais ágil e responsiva.
Espero que esta exploração pelos principais conceitos do Angular tenha iluminado o caminho para uma compreensão mais clara e profunda dessa poderosa ferramenta de desenvolvimento web. Ao entender como módulos, componentes, data binding, serviços e lazy-loading funcionam na prática, você está não apenas aprendendo a linguagem do Angular, mas também está se equipando com o conhecimento necessário para criar soluções web inovadoras e eficientes.
Lembre-se, cada conceito que você domina no Angular abre uma porta para novas possibilidades criativas e técnicas. Com essas ferramentas em mãos, você está preparado para transformar ideias complexas em aplicações web elegantes e funcionais. Assim, enquanto você continua sua jornada de aprendizado e desenvolvimento, mantenha a curiosidade e a paixão pelo código. São elas que transformam bons desenvolvedores em grandes inovadores.