Descobrindo o HTML: Fundamentos e Boas Práticas
- #HTML
- #JavaScript
- #CSS
Link: https://www.instagram.com/p/C82EosgpcF3/?img_index=1
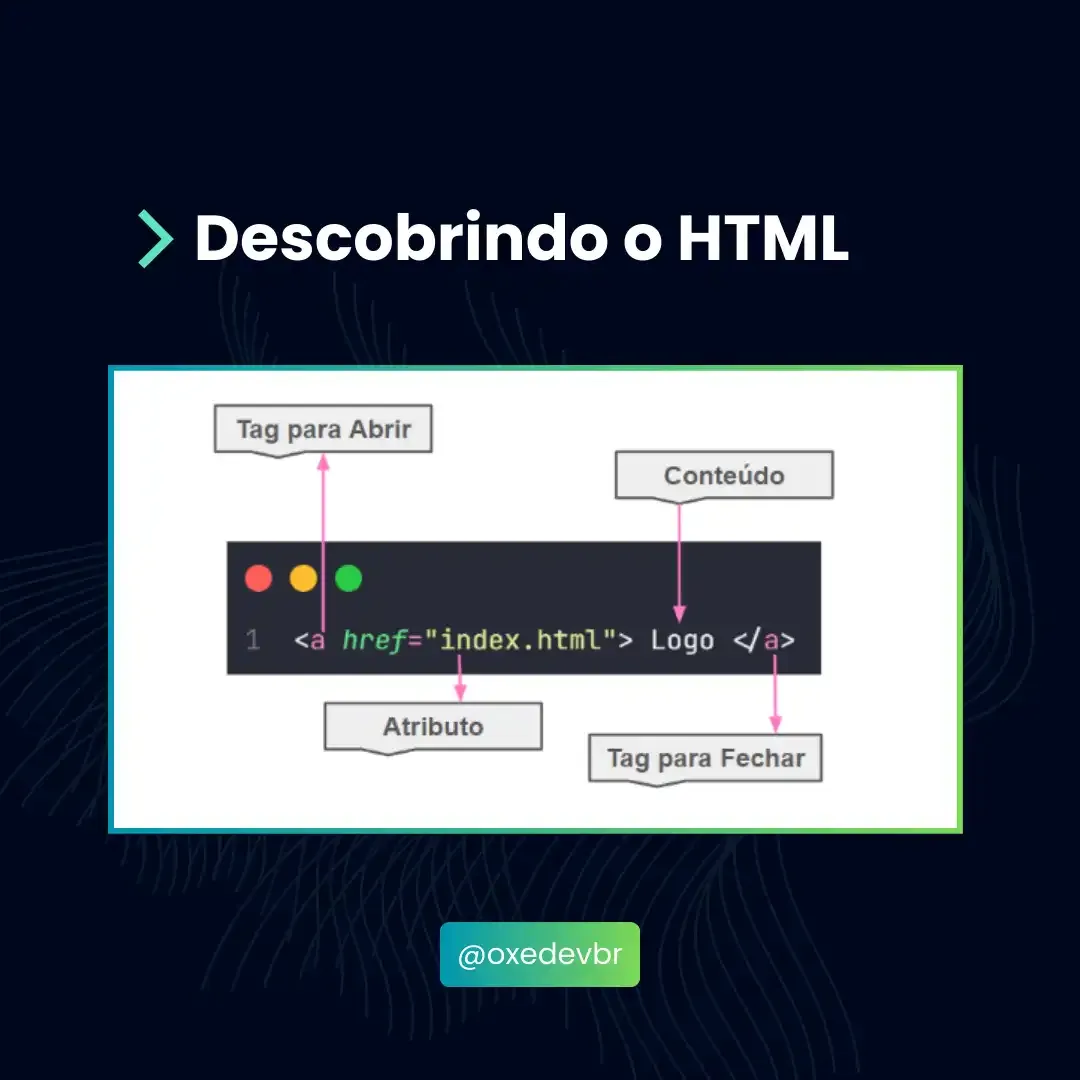
HTML (HyperText Markup Language) é a linguagem que usamos para estruturar e apresentar conteúdos na web. Utilizamos tags para marcar e organizar elementos dentro de um documento HTML. Por exemplo, uma tag para criar um link é <a>, aberta com <a> e fechada com </a> após o conteúdo.
Principais Conceitos:
Tag: Elemento fundamental do HTML usado para marcar o conteúdo, geralmente escrito em minúsculas como <html>.
Atributo: Fornece informações adicionais sobre uma tag, sendo o nome case insensitive e o valor case sensitive.
Semântica: Refere-se ao uso de elementos apropriados para marcar o conteúdo com significado, melhorando acessibilidade e compreensão por mecanismos de busca.
Interação com CSS e JavaScript: As tags HTML permitem selecionar elementos para modificar seu estilo ou comportamento usando CSS e JavaScript, oferecendo flexibilidade no design e na funcionalidade de páginas web.
Dicas Iniciais para Desenvolvimento:
Precisão: Um único sinal de maior errado pode afetar o funcionamento do código.
Espaços e Quebras de Linha: São geralmente ignorados, mas organizá-los melhora a legibilidade.
Indentação: Alinhe aberturas e fechamentos de elementos para código mais legível.
Caracteres Especiais: Evite-os em nomes de arquivos para evitar problemas.
Adotar essas práticas mantém seu código limpo, organizado e funcional, facilitando o desenvolvimento e a manutenção de páginas web.
.
.
.
.
.
.
#programação #desenvolvimento #tecnologia #informática #webdesign #webdevelopment #developer #codificação #javascript #html #css #python #java #php #ruby #csharp #sql #mysql #mongodb #frontend #backend #fullstack #git #github #devops #html #code #web #javascript #frontend