Desafio de Projeto | Portfólio
- #HTML
- #JavaScript
- #CSS
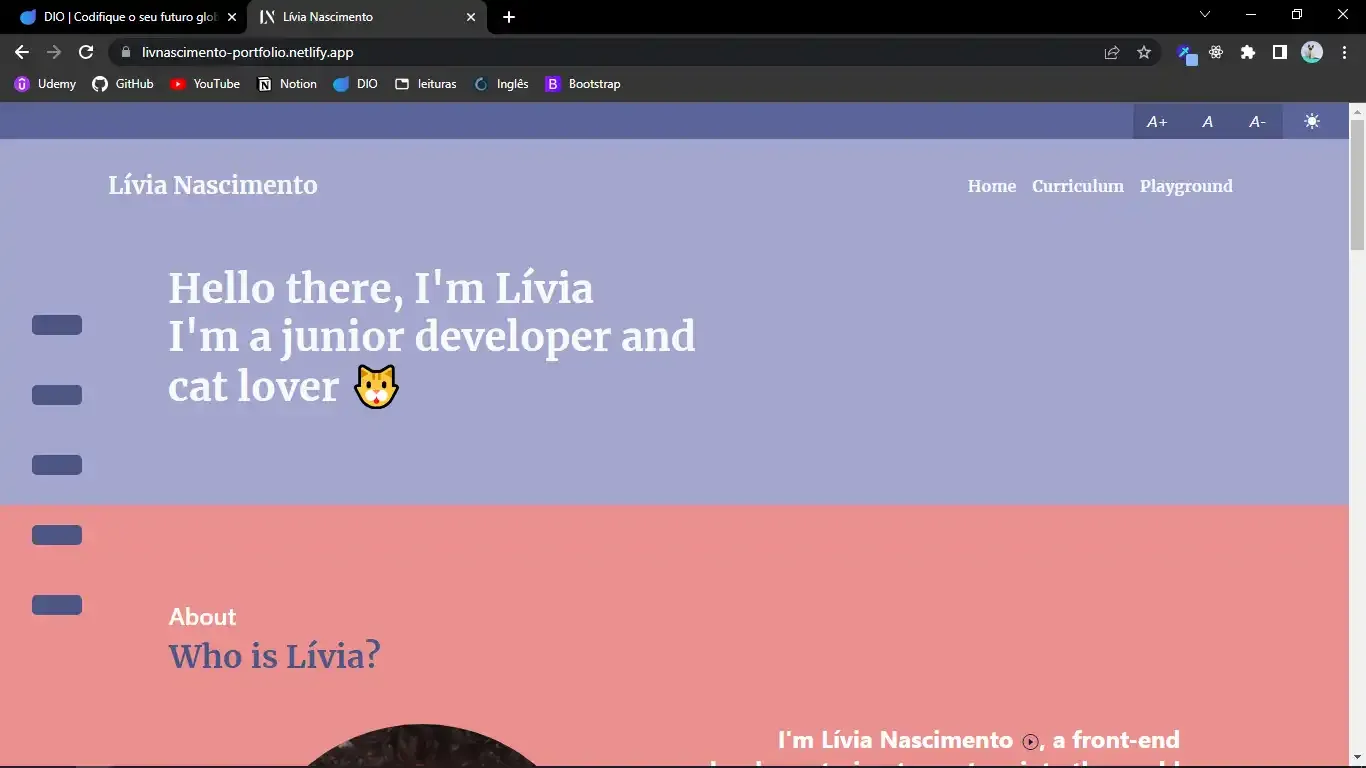
Meu portfólio foi feito com HTML, CSS, JS e Bootstrap. Eu mudei o design porque quis deixar com "minha cara", mas segui a ideia base do que foi proposto nos cursos e na descrição do desafio. Como funcionalidades extra, eu decidi acrescentar um modo escuro e a possibilidade de aumentar ou diminuir a fonte. As demais informações sobre o meu código estão detalhadas no README do repositório https://github.com/livnascimento/portfolio
Essa foi a primeira vez que eu só entendi a ideia base do desafio e desenvolvi meu próprio código por conta própria, sem ficar copiando cada linha que o professor digitava e eu sinto que eu aprendi mais com esse código do que com todos os outros juntos.
Depois de finalizar o projeto, eu assisti as aulas do professor e consegui otimizar algumas partes que eu havia escrito, é claro. E meu código não ficou perfeito nem depois disso, tenho certeza que algum programador mais experiente acharia vários "defeitos", mas mesmo assim eu estou muito satisfeita com o resultado final.
Esse desafio de projeto faz parte da Formação Javascript Developer e se o seu foco também for JS (e se você ainda não iniciou a formação), eu recomendo muito que inicie agora.
Aos devs de outras linguagens que estudam por aqui, tentem se afastar mais (de um jeito positivo) da proposta inicial, isso é realmente muito libertador.
Obrigada por lerem até aqui :)