Desafio Angular - Construindo um Blog
- #TypeScript
- #Angular
O repositório
https://github.com/luizsant/blog-angular
O deploy
https://blog-angular-beta.vercel.app/
O Início da Jornada: Entendendo o Angular
Angular, em sua essência, é um framework de código aberto desenvolvido e mantido pelo Google. Desde o seu lançamento, tem sido uma escolha popular para desenvolvedores que buscam criar aplicações web dinâmicas e escaláveis. Sua arquitetura baseada em componentes permite a construção de interfaces de usuário complexas e reativas, tornando-o uma ferramenta valiosa no arsenal de qualquer desenvolvedor.
Primeiros Passos e Desafios
Para muitos, incluindo eu, os primeiros passos no Angular podem ser intimidadores. O framework exige uma compreensão sólida de conceitos como componentes, módulos, serviços e injeção de dependência. Além disso, o Angular se entrelaça com TypeScript, uma superset de JavaScript, que introduz tipagem estática e recursos de programação orientada a objetos.
Durante um projeto recente, enfrentei esses desafios de frente. O objetivo era desenvolver uma aplicação web que exibisse conteúdo dinâmico e interativo. A complexidade começou com a estruturação adequada do projeto, organizando os componentes e serviços de forma eficiente.
Superando Obstáculos: Construindo uma Aplicação Dinâmica
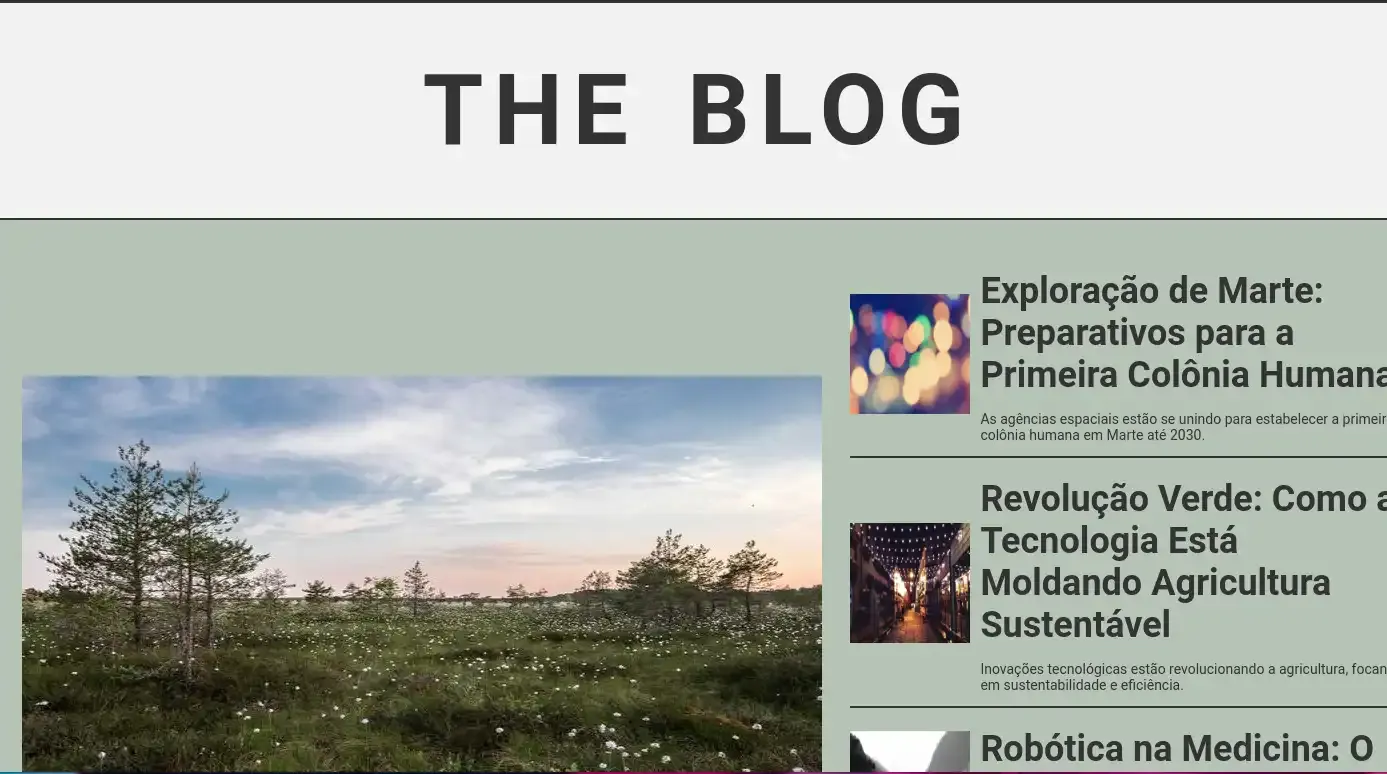
A aplicação em questão tinha como objetivo mostrar informações de artigos - incluindo títulos, descrições e imagens - de forma dinâmica. A ideia era utilizar o Angular para criar um layout onde um grande cartão (BigCardComponent) e vários pequenos cartões (SmallCardComponent) exibissem esses dados.
Interatividade e Roteamento
Um dos primeiros desafios foi implementar o roteamento dinâmico. No Angular, isso é feito através do RouterModule, que permite a navegação entre diferentes componentes. Utilizando routerLink, consegui criar uma interface onde cada cartão redirecionava o usuário para uma página detalhada do artigo.
Dados Dinâmicos e Binding
O coração da aplicação estava na sua capacidade de exibir dados dinamicamente. Aqui, a diretiva *ngFor do Angular e a poderosa data binding entraram em cena. Utilizei *ngFor para iterar sobre um conjunto de dados e exibir cada item em um cartão. A data binding, tanto de propriedade quanto de evento, provou ser essencial para atualizar a interface do usuário em resposta a interações do usuário e mudanças de estado.
A Beleza da Conquista: Resultados Alcançados
Após superar as curvas de aprendizado iniciais e os desafios técnicos, o resultado foi uma aplicação elegante, funcional e altamente interativa. O uso do Angular não apenas facilitou a implementação de funcionalidades complexas, mas também resultou em um código mais limpo e manutenível.
Reflexões Finais: O Valor Inestimável da Experiência
A jornada com Angular é um testemunho do valor da perseverança e do desejo de explorar novos horizontes tecnológicos. Cada desafio superado não foi apenas um passo em direção ao sucesso do projeto, mas também um valioso acréscimo à minha experiência como desenvolvedor.
Angular não é apenas um framework; é uma porta para um mundo de possibilidades criativas e soluções inovadoras. Para aqueles que estão prestes a embarcar nessa jornada ou já estão navegando por suas águas, o Angular promete ser um companheiro confiável, desafiador e, acima de tudo, incrivelmente gratificante.