CSS Live Tutorial
- #CSS
A primeira vez que nos deparamos com a responsividade, ela pode parecer um verdadeiro monstro. Mas, na verdade, é mais como uma família que, quando desorganizada, vira uma grande confusão.
Uma regra mágica e fundamental que aprendi ao aplicar responsividade em projetos é que, assim como em uma família, quem dita as regras são os pais. Ou seja, a responsividade deve sempre começar pelo contêiner principal. Essa dica foi essencial para mim! Como meu foco é mais no Back-End, sempre que preciso criar layouts, acabo recorrendo à documentação. E, como todos sabemos, a documentação pode ser extensa e consumir bastante tempo na busca do atributo certo para a situação.
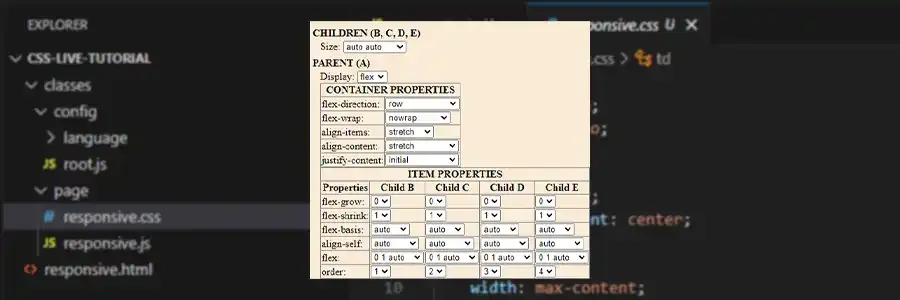
Foi pensando nisso que decidi criar uma aplicação que apresenta, de forma resumida, os principais atributos e suas propriedades, com o bônus de uma prévia visual ao vivo. No momento, a aplicação está disponível em português e inglês, mas estou aberto a contribuições de quem tiver interesse em traduzir para outros idiomas ou ajudar no desenvolvimento.
Neste momento está pronto algumas propriedades do Flexbox e ainda estou fazendo a do Grid Layout.
Link do repositório: https://github.com/jmsmarcelo/css-live-tutorial
Link da aplicação: https://jmsmarcelo.github.io/css-live-tutorial/responsive.html