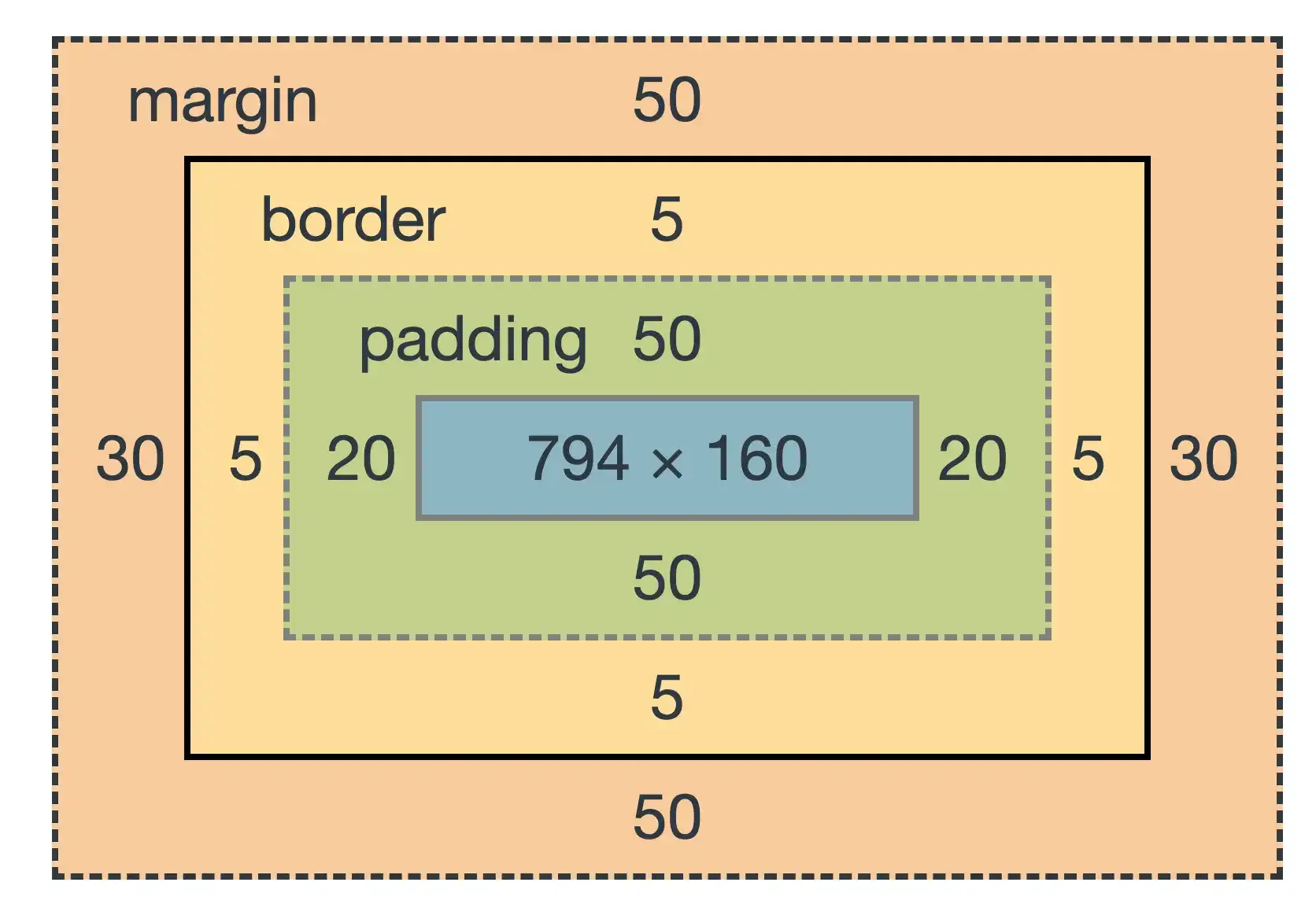
CSS Box Model
- #HTML
- #CSS
CSS: explicando o Box Model
Olá pessoal, hoje vou falar sobre CSS, mais precisamente sobre o conceito de Box Model.
Quando se cria um elemento no HTML seja ele uma div, h1, p ou qualquer outro, por padrão já vem com uma altura e largura, ou seja, o height e width, mesmo que você não defina esses valores, por padrão todos elementos HTML já tem essas propriedades.
Por exemplo, vamos criar uma div com um elemento de parágrafo dentro:
<div class="principal"> <!--Criação da div com uma classe chamada de principal-->
<p>Olá, mundo!</p> <!--Criação do parágrafo-->
</div>
Vamos adicionar a propriedade cor de fundo ao parágrafo para ele se destacar.
p {
background-color: blue;
}
Bom se voce executar irá ver que tem uma div com um texto dentro e a cor de fundo desse texto estará em azul.
Podemos ver um elemento com o conteúdo todo exprimido no meio.
Então vamos fazer alguns testes para tentar melhorar isso.
Primeiro vamos adicionar uma borda a nosso elemento p.
p {
background-color: blue;
border: solid 1px red;
}
Percebemos que no entorno do elemento p temos uma borda sólida em vermelho de 1px.
Agora se quisermos por um espaço entre o elemento p e a borda, utilizamos a propriedade padding e inserimos um valor nela, esse valor será o tamanho do espaço entre o elemento e a borda.
Inserindo a propriedade e seu valor no CSS:
p {
background-color: blue;
border: solid 1px red;
padding: 5px;
}
Podemos ver que foi adicionado um espaço entre o texto e a borda dele de 5px. Uma observação é que esse espaço é criado dentro do elemento p, ou seja, ele empurra o conteúdo para dentro, diferente do margin que é o que veremos a seguir.
Depois temos a propriedade margin que é a margem do elemento, como dito antes o padding empurra o conteúdo para dentro, já o margin é um espaçamento externo, ou seja, o elemento p vai se afastar de um outro elemento que esteja dentro da mesma div.
Vamos de exemplos:
Para ficar melhor de enxergarmos vou criar um outro parágrafo.
<div class="principal"> <!--Criação da div com uma classe chamada de principal-->
<p>Olá, mundo!</p> <!--Criação do parágrafo-->
<p class="segundo">Tchau, mundo!</p> <!--Criação segundo parágrafo-->
</div>
Podemos ver que por padrão ele já vem com uma margem de 16px no topo e em baixo, são as propriedades margin-top e margin-bottom, e é essa margem que os separam. Caso a gente remova elas esses elementos ficam bem colados um no outro. Vamos ver:
Removendo a margem do elemento p:
p {
background-color: blue;
border: solid 1px red;
padding: 5px;
margin: 0;
}
Agora só executar no navegador e verificar o resultado.
Bom, vimos então que o Box Model é o que vai definir em sua página o espaçamento dos elementos HTML que a página irá conter, para um melhor entendimento podemos imaginar que esses elementos HTML são caixas e essas caixas tem o espaçamento interno que é o padding, contem bordas que é o limite dessa caixa que seria o border e por ultimo a margem margin que é o espaçamento entre essas caixas, ou seja, o espaço entre uma caixa e outra. Espero ter ajudado!