CSS BACKGROUND
- #HTML
- #CSS
De acordo com a documentação (mozilla.org), a propriedade background é: um atalho para definir os valores de fundo individuais em um único lugar na folha de estilo.
Tudo isso com várias palavras reservadas que acompanham background como: image (imagem), position (posição), size (tamanho), colors (cores) e mais.
🧑🎨 UMA LINHA DE CÓDIGO
Entretanto, declarando apenas uma vez a palavra reservada background, é possível ajustar todos os efeitos manipulados pela propriedade. Basta digitar cada valor na ordem e na forma correta.
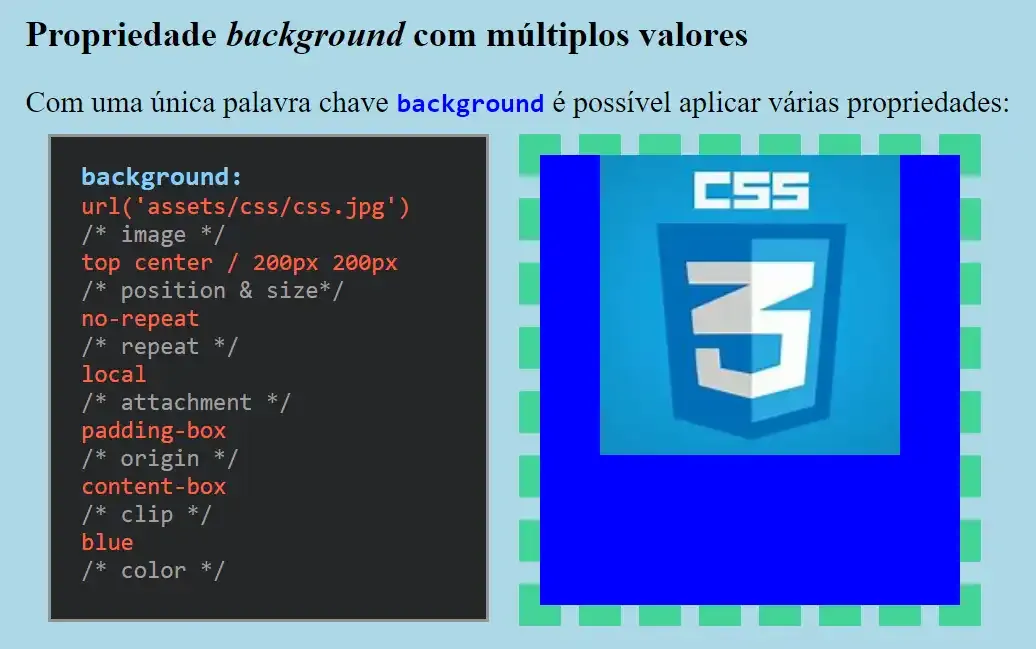
Na imagem do post, à esquerda, está a forma correta de digitar os valores em background. À direita, o resultado, nada apresentável, apenas para exemplificar. Claro que tudo poderia ser feito em uma linha de código, mas por hora deixei em forma de box para a assimilação ficar melhor
🚨 ATENÇÃO
🚫 Não usar a vírgula para separar os valores
⚠️ Declarar os valores nessa ordem
✔️ Position e size devem ser separados com a barra
O código:
background:
url('assets/css.jpg') /* image */
top center / 200px 200px /* position & size*/
no-repeat /* repeat */
local /* attachment */
padding-box /* origin */
content-box /* clip */
blue /* color */