Crie um Aplicativo IMC para Android
- #Kotlin
- #Android
Crie um Aplicativo IMC para Android
Neste tutorial vamos criar um aplicativo para calcular o índice de massa corporal, conhecido pela sigla de IMC é um cálculo que permite medir se alguém está ou não com o peso ideal a partir das entradas dos dados do indivíduo como peso e altura. O Aplicativo exibirá o resultado do IMC e a classificação do resultado conforme tabela da organização mundial de saúde. A aplicação será desenvolvida na linguagem de programação kotlin junto com a ferramenta de UI do Google jetpack compose e IDE Android Studio.
Pré-requisitos
- Linguagem de programação kotlin - básico
- Logica de programação
Ferramentas
- IDE Android Studio versão 2021.3.1 ou mais recente
O que você apreenderá
- Criar um projeto com jetpack compose
- Manipular entrada e saída de dados
o que é jetpack compose
É um kit de ferramentas moderno recomendado pelo Android para criar IUs nativas. Ele simplifica e acelera o desenvolvimento da IU no Android. Dê vida ao seu app rapidamente com menos código, ferramentas eficientes e APIs Kotlin intuitivas.
Formula para calcular Índice de Massa Corporal
IMC = Peso / altura²
Vamos iniciar o desenvolvimento do projeto
Abra a IDE Android Studio e clique em New Project
Na janela New Project, selecione Empty Compose Activity e clique em Next.
Dê o nome a aplicação de CalculatorIMC e clique em Finish
Projeto está pronto para receber as linhas de código do nosso App
No pacote res, escolha values, abra o arquivo **string.xml" e crie as Strings do App
resources>
<!--Nome da aplicacação-->
<string name="app_name">CalculatorIMC</string>
<!--Titulo da tela principal do App-->
<string name="title_home">IMC - Calculadora do Índice de Massa Corporal</string>
<!--Texto para entrada de dados peso e altura-->
<string name="text_peso">Informe o Peso (Ex:80.0)</string>
<string name="text_altura">Informe Altura (Ex: 1.70)</string>
<!--Texto dos botões-->
<string name="buttom_clean">Limpar</string>
<string name="buttom_calculator">Calcular IMC</string>
</resources>
Tela da calculadora
Função Composable
@OptIn(ExperimentalAnimationApi::class)
@Composable
fun HomeImc() {
//Declaração da varivéis para entrada de dados conforme regra
var peso by remember { mutableStateOf("") }
var altura by remember { mutableStateOf("") }
var result_imc by remember { mutableStateOf("") }
var show by remember { mutableStateOf(false) }
val context = LocalContext.current
val requestFocus = FocusRequester()
//aplicar uma margens e alinhar os campos
Column(modifier = Modifier
.fillMaxWidth()
.padding(all = 15.dp),
horizontalAlignment = Alignment.CenterHorizontally){
//campos para entrada de dados: Peso
OutlinedTextField(
modifier = Modifier.focusRequester(requestFocus),
value = peso,
onValueChange = { peso = it },
label = { Text(text = stringResource(id = R.string.text_peso), fontWeight = FontWeight.Bold,color = Color.White, fontSize = 21.sp)},
placeholder = { Text(text = stringResource(id = R.string.text_exemple_peso), color = Color.White)},
textStyle = TextStyle(fontSize = 21.sp, fontWeight = FontWeight.Medium, color = Color.White),
leadingIcon = { Icon(tint = Color.White, painter = painterResource(id = R.drawable.ic_peso), contentDescription = "Peso") },
colors = TextFieldDefaults.outlinedTextFieldColors(
focusedBorderColor = Color.Transparent,
unfocusedBorderColor = Color.Transparent,
cursorColor = Color.White
),
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Next
),
singleLine = true
)
Space1()
//campos para entrada de dados: Altura
OutlinedTextField(
value = altura,
onValueChange = { altura = it },
label = { Text(text = stringResource(id = R.string.text_altura), fontWeight = FontWeight.Bold, color = Color.White, fontSize = 21.sp) },
placeholder = { Text(text = stringResource(id = R.string.text_exemple_altura), color = Color.White) },
textStyle = TextStyle(fontSize = 21.sp, fontWeight = FontWeight.Medium, color = Color.White),
leadingIcon = { Icon(tint = Color.White, painter = painterResource(id = R.drawable.ic_altura), contentDescription = "altura")},
colors = TextFieldDefaults.outlinedTextFieldColors(
focusedBorderColor = Color.Transparent,
unfocusedBorderColor = Color.Transparent,
cursorColor = Color.White
),
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
keyboardActions = KeyboardActions {
if (peso.isNotEmpty() && altura.isNotEmpty()) {
//Ação no teclado
result_imc = calculatorImc(peso,altura)
show = true
} else {
Toast.makeText(context,"Preencha os campos",Toast.LENGTH_LONG).show()
requestFocus.requestFocus()
}
},
singleLine = true
)
Space1()
//Button Criação de evento
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceEvenly){
OutlinedButton(
onClick = {
peso = ""
altura = ""
show = false
requestFocus.requestFocus()
}) {
Text(text = stringResource(id = R.string.buttom_clean))
}
OutlinedButton(
onClick = {
if (peso.isNotEmpty() && altura.isNotEmpty()) {
//Ação
result_imc = calculatorImc(peso,altura)
show = true
} else {
Toast.makeText(context,"Preencha os campos",Toast.LENGTH_LONG).show()
requestFocus.requestFocus()
}
}) {
Text(text = stringResource(id = R.string.buttom_calculator))
}
}
//saida de dados: resultado animação
//Resultado
AnimatedVisibility(
visible = show,
enter = scaleIn() + expandVertically(expandFrom = Alignment.CenterVertically),
exit = scaleOut() + shrinkVertically(shrinkTowards = Alignment.CenterVertically)
) {
Text(
text = result_imc,
style = MaterialTheme.typography.h4,
fontWeight = FontWeight.Bold,
color = Color.White)
}
}
}
Função para calcular IMC com base na formula
//Função para calcular IMC retornando uma string
fun calculatorImc(weight: String, height: String):String {
//Receber dados de entrada e converter em double
val peso = weight.toDouble()
val altura = height.toDouble()
//Processamento: formula para o calculo do IMC
val calculeImc = peso / (altura*altura)
//Formatar Numero
val resultFormt: Double = String.format("%.1f", calculeImc).toDouble()
//Função para classificação IMC: Recebi por parametro o resultado do
// calculo já convertido em double e retorna uma String com resultado da
//classificação
return classificationImc(resultImc = resultFormt)
}
função para classificar o resultado do IMC
//função para classificar o resultado do IMC: Recibe no para o Double
fun classificationImc(resultImc: Double):String{
var resulClassificationtImc = ""
//Classificação conforme tabela da OMS a partir do IMC
if (resultImc <18.5f){
//MENOR QUE 18,5 -> Baixo pesso - Baixo
resulClassificationtImc = "Baixo Peso"
}else{
if (resultImc>=18.5 && resultImc <24.9){
//ENTRE 18,5 E 24,9 -> Normal - Adequado
resulClassificationtImc = "Peso Adequado"
}else{
if (resultImc == 25.0){
//Igual a 25 -> Normal - Risco
resulClassificationtImc = "Risco de SobrePeso"
}else{
if (resultImc > 25 && resultImc<=29.9){
//ENTRE 25,0 E 29,9 -> Sobrepreso Aumentado
resulClassificationtImc = "Pré-Obeso"
}else{
if(resultImc>=30 && resultImc<=34.9){
//ENTRE 30,0 E 34,9 -> Obesidade - Moderado
resulClassificationtImc = "Obesidade GRAU I"
}else{
if (resultImc>=35 && resultImc<=39.9){
//ENTRE 35,0 E 39,9 -> Obesidade Mórbida - Grave
resulClassificationtImc = "Obesidade GRAU II"
}else{
//resultImc > 40
//Igual ou Maior 40 -> Obesidade Mórbida - Muito Grave
resulClassificationtImc = "Obesidade GRAU III"
}
}
}
}
}
}
return "Seu Imc É: ${resultImc}\n\n"+resulClassificationtImc+"\n"
}
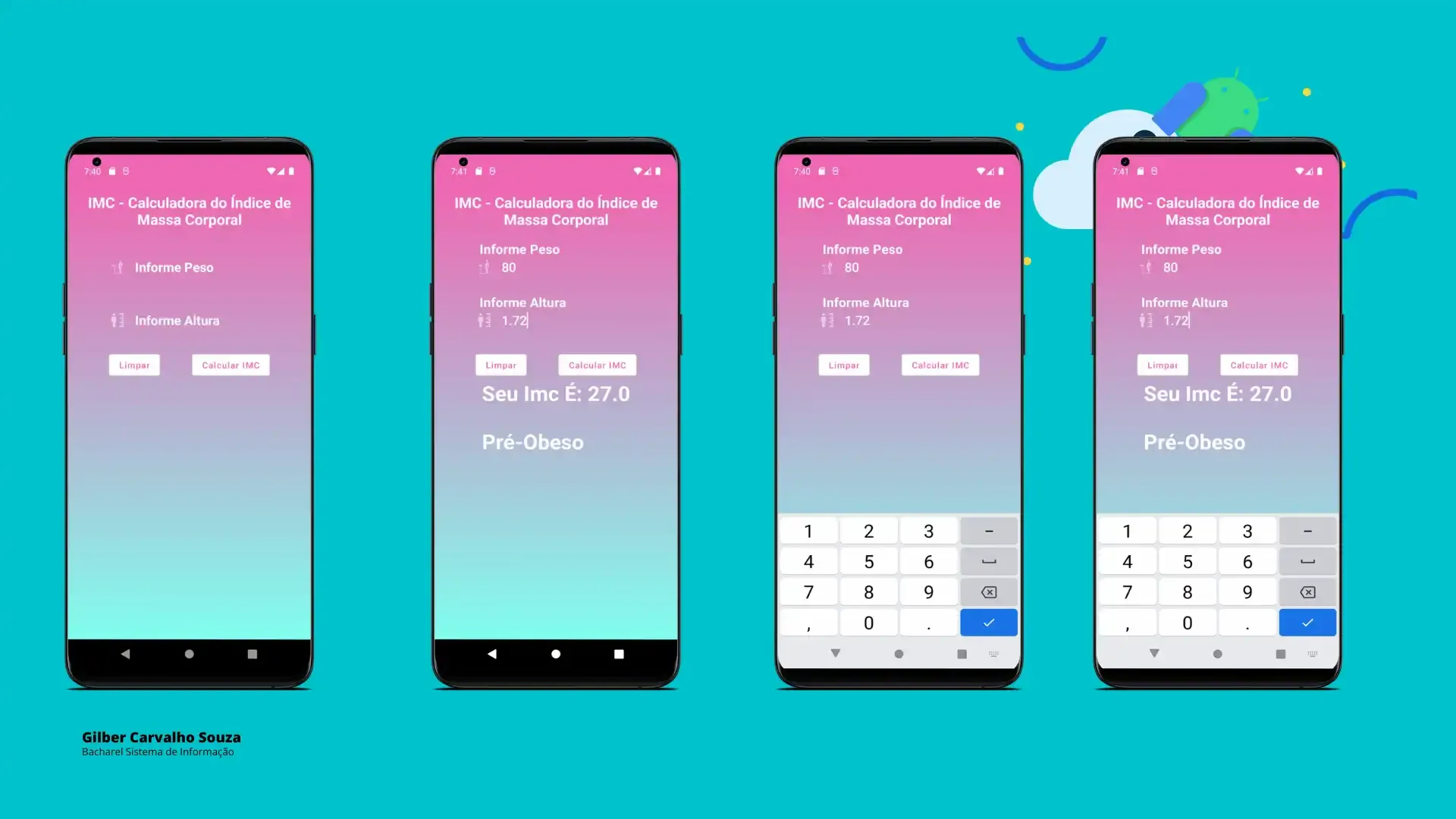
Resultado final
GIF
Repositorio: Calculadora IMC jetpack compose