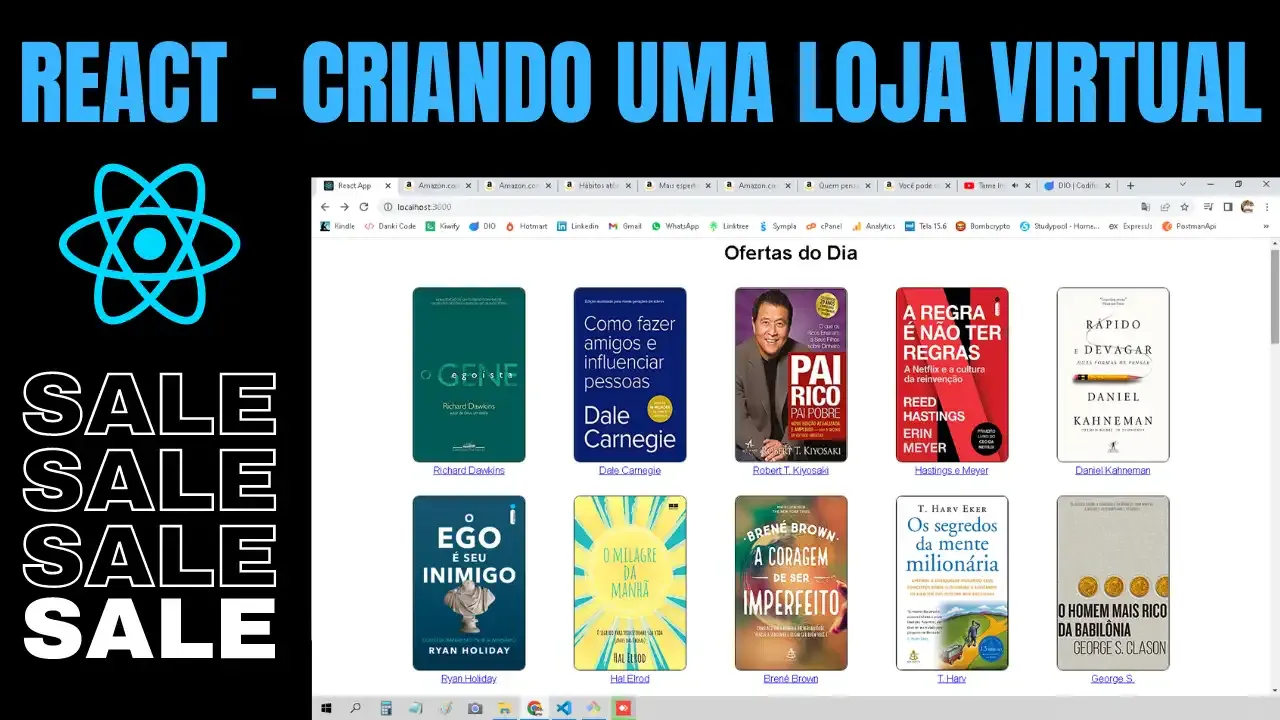
Crie a Sua Primeira Loja Virtual com JavaScript, Html, Css, React e Hospede na Netlify
- #HTML
- #JavaScript
- #React
Fala, Dev. Já pensou em hospedar a sua aplicação em React, de forma simples, gratuita e prática, com facilidade de alteração e deploy? Então, esse vídeo é para você. Acesse e confira: https://youtu.be/SeyRDAh-Tzc
Aqui, deixei tudo mais simples possível, para que você aprenda o passo a passo, no estilo code with me (code comigo), step by step.
Você aprenderá a criar uma vitrine digital simples, de forma que o projeto fique disponível para ser acessado por qualquer pessoa, ao redor do mundo, e ainda, possa ter acesso tanto a página web, o front-end, quanto ao código para replicar e melhorar, no github.
A plataforma de hospedagem que utilizo é a Netlify, onde utilizo o repositório do github do projeto, para dar o deploy.
É interessante que saiba o básico de JavaScript, Html e Css, para acompanhar o projeto, mas, não é tão obrigatório assim, pois está tudo bem simples de visualizar e replicar.
O que utilizei para criar este projeto:
- JavaScript (Declaração de Variáveis, Imports, Arrays)
- Html Básico (Tags e Classes)
- Css para Estilização Simples e FlexBox
- React (Componentes, props, Estilização de Componente, Reuso)
Abaixo deixo alguns elementos que podem te ajudar:
- Github: https://github.com/olivalpaulino/pagina_cards
- Resultado Atual do Projeto Hospedado no Netlify: https://livrosdigitais.netlify.app/
O Projeto ainda está em desenvolvimento, mas pretendo terminar a versão 1, ainda hoje. O que será feito:
- Adicionar mais livros, links, imagens
Redes Sociais:
- LinkedIn: https://www.linkedin.com/in/olivalpaulino/
- Instagram: https://www.instagram.com/olivalpaulino/