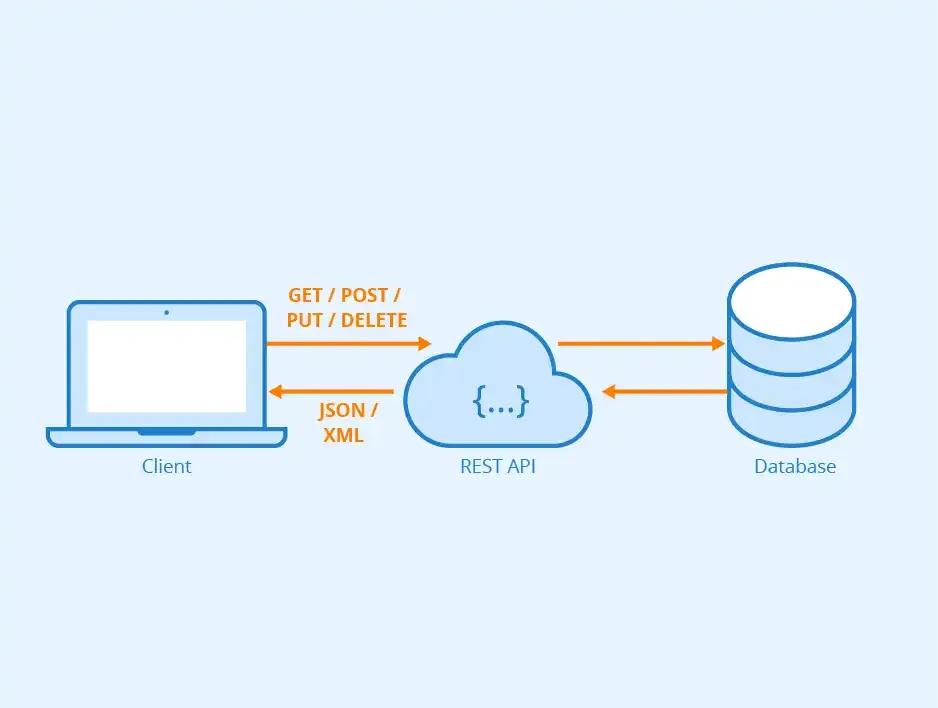
Criando uma API de teste de forma simples e prática
- #API Rest
Para criarmos uma api é trabalhoso, exige algumas horas de código, e as apis open-sources geralmente não atendem o nosso propósito.
Mas você sabia que podemos criar uma api fake para testar nossas aplicações, de uma forma simples e prática com a lilb json-server?
Então preste bastante atençao, e entenda o passo a passo:
1. Primeiro é necessário instalar a lib em nosso computador.
npm install -g json-server
Para aplicações ReactJs, não é necessário instalar o json-server como global em seu computador. Podemos adicioná-lo como uma dependência do projeto, e ele será instalado automaticamente no package.json, usando o comando:
npm install -D json-server
ou
yarn add -D json server
2. Depois na sua aplicação crie um arquivo com o nome do seu banco:
db.json
3. E dentro do arquivo db.json, você define quais as informações serão consumidas da sua api:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
4. Por exemplo, como eu estou fazendo um aplicativo de receitas, criei o banco smoothies.json, e dentro desse arquivo json, criei um objeto com os seguintes valores:
{
"smoothies":[
{
"image": "https://gustavosouza.dev.br/smoothies/banana.jpeg",
"name": "Pré-treino",
"ingredients": "01 Banana congelada, 300ml de leite gelado, 01 colher de sopa de pasta de amendoim, 01 colher do sopa de aveia",
"recipe":"Coloque o leite, pedaços de banana, amendoim e a aveia. Bata tudo no liquificador",
"id": "1"
},
{
"image": "https://gustavosouza.dev.br/smoothies/abacate.jpeg",
"name": "Pós-treino",
"ingredients": "250g de Abacate, 300ml de água gelada, 01 scoop de Whey Protein, 01 scoop de Creatina",
"recipe":"Coloque a água, pedaços de abacate, Whey Proteín e a Creatina. Bata tudo no liquificador",
"id": "2"
}
]
}
5. E finalmente, dentro da pasta que foi criado o banco, meu caso smoothies.json, basta executar o comando para inicializar o servidor:
json-server --watch smoothies.json
6. Ele irá subir a api na 3000
http://localhost:3000/smoothies

7. Pronto agora é aproveitar e consumir seus endpoints.
REFERÊNCIAS BIBLIOGRÁFICAS
Documentação: https://www.npmjs.com/package/json-server#getting-started