Criando uma API com Google Planilhas
- #JavaScript
Introdução
Olá Pessoal, algumas pessoas precisaram de uma API ao realizar o curso de Angular no Bootcamp Full Stack do Santander, para terminar a aula de como criar um E-Commerce Bookstore, como já uso o Google Planilhas e o Google Apps Script há alguns anos, resolvi criar minha própria API, é um modelo bem simples na verdade, não diria nem que é uma API, mas o funcionamento será o mesmo, a vantagem é que não precisa de um banco de dados, nem de um servidor, nem de hospedagem, e os dados você altera direto na planilha.
Criando o Script
Primeiro passo, é criar um projeto de Google Apps Scripts, para isso acesse a página do Google Apps Script clicando abaixo
https://script.google.com/home
Ou vá no seu Google Drive, clique com o lado direito do mouse e crie um novo projeto de Google Apps Script, abra ele e cole o código abaixo.
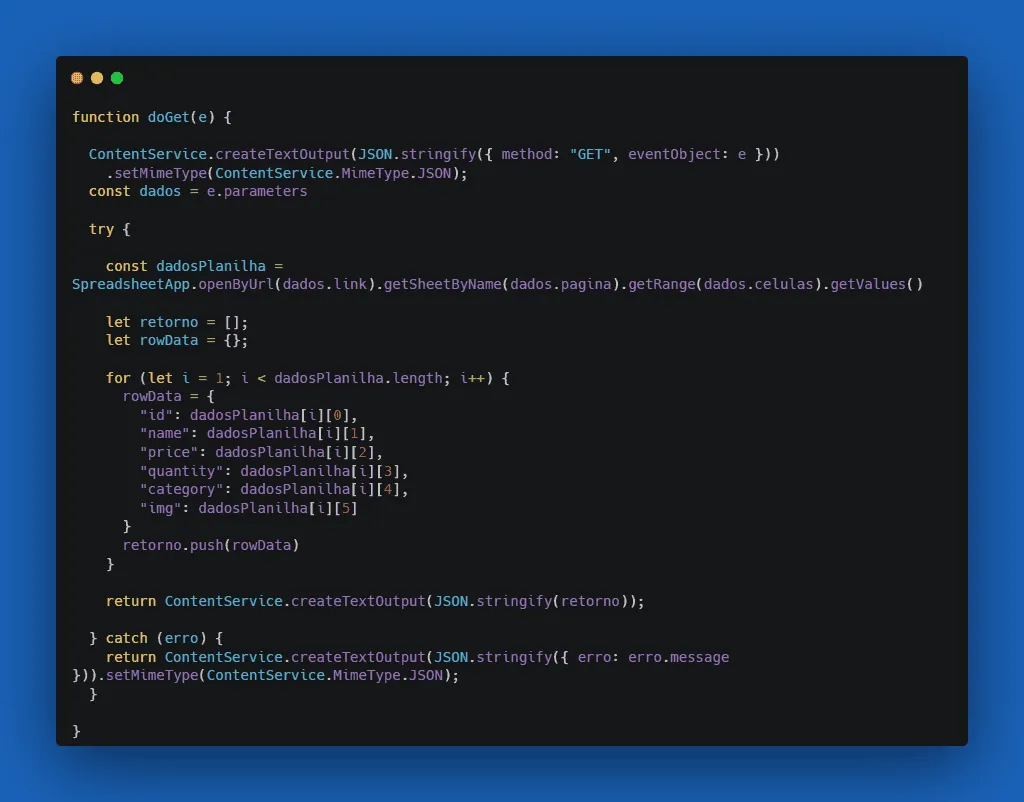
function doGet(e) {
// Recebe os parametros enviados pela URL
ContentService.createTextOutput(JSON.stringify({ method: "GET", eventObject: e }))
.setMimeType(ContentService.MimeType.JSON);
const dados = e.parameters
try {
//Acessa os dados da planilha
const dadosPlanilha = SpreadsheetApp.openByUrl(dados.link).getSheetByName(dados.pagina).getRange(dados.celulas).getValues()
let retorno = [];
let rowData = {};
//Cria um array de Objetos para retornar
for (let i = 1; i < dadosPlanilha.length; i++) {
rowData = {
"id": dadosPlanilha[i][0],
"name": dadosPlanilha[i][1],
"price": dadosPlanilha[i][2],
"quantity": dadosPlanilha[i][3],
"category": dadosPlanilha[i][4],
"img": dadosPlanilha[i][5]
}
retorno.push(rowData)
}
//Retorna o Array de Objetos
return ContentService.createTextOutput(JSON.stringify(retorno));
//Case de um erro retorna a mensagem de erro
} catch (erro) {
return ContentService.createTextOutput(JSON.stringify({ erro: erro.message })).setMimeType(ContentService.MimeType.JSON);
}
}
O código acima foi feito para funcionar com a proposta da professora de retornar os livros, mas ele pode ser modificado para qualquer necessidade sua.
Caso queiram acessar o meu script para visualizar o link é este
Publicando o Script
Após a criação do Script, é necessário publica-lo para que funcione, para publicar o script clique no botão "IMPLANTAR" no canto direito superior, selecione "NOVA IMPLANTAÇÃO", na tela que abrir, na opção "SELECIONE O TIPO "clique em no ícone de "CONFIGURAÇÕES" (engrenagem), e selecione "APP DA WEB", em descrição se quiser coloque algo, mas é opcional, em "EXECUTAR COMO" selecione a sua conta, em "QUEM PODE ACESSAR", selecione "QUALQUER PESSOA", como na imagem abaixo.

Na tela seguinte copie a URL da parte de baixo, pois ela que será usada para chamar os dados na planilha.

Criando a Planilha
Para criar a planilha, vá no seu google drive clique com o lado direito e crie uma nova planilha, recomendo deixar na mesma pasta do Script da API.
Segue o link da minha planilha caso queiram dar uma olhada.
https://docs.google.com/spreadsheets/d/1ZhswkqiHrTxJ9RBQbNj5LXvvnyj4bZ9hYKPlGMq7PG4/edit#gid=0
As colunas que vamos precisar são:
id | name | price | quantity | category | img
Após isso basta inserir os dados, na coluna ID, vamos incrementando a numeração, e nas demais preenchemos o necessário
Chamando a API no Angular
Para chamar a API no Angular, basta usar o serviço de http, concatenando todas as propriedades como no exemplo de código abaixo, os parâmetros necessários são, o link da sua planilha, o nome da página da sua planilha onde está os dados que você quer retornar, o range das células que você quer retornar.
export class BooksService {
// link da minha planilha
private planilha: string = "https://docs.google.com/spreadsheets/d/1ZhswkqiHrTxJ9RBQbNj5LXvvnyj4bZ9hYKPlGMq7PG4/edit";
//nome da página
private pagina: string = "Livros";
//range das células
private celulas: string = "A1:F";
//url da publicação do meu script
private url: string =
"https://script.google.com/macros/s/AKfycby2TotDu2AZYy-y-YtYWzSzvI9JriDF-y1kzimQw_13Wpz7tHx7P_wZ__XGGwMcI7yyZg/exec";
//Headers Usado
httpOptions = {
Headers: new HttpHeaders({ "content-type": "application/json" }),
};
constructor(private http: HttpClient) {}
getBook() {
//Chamando a API concatenando os dados na URL
return this.http.get(
this.url +
`?link=${this.planilha}&pagina=${this.pagina}&celulas=${this.celulas}`
);
}
}
Finalizando
Se tudo deu certo, os dados devem ser carregados corretamente para a sua página, caso queira testar, podem copiar o meu código do angular e chamar, pois ele já está funcional.
Meu github para quem quiser contribuir com algo, inclusive a mini API com Google Scripr está lá
https://github.com/MichelHazuky
Meu Linkedin para quem quiser fazer networking
https://www.linkedin.com/in/michelhazuky/
Espero que curtam a ideia
Valeu Galera