Corrigindo Bug na Calculadora JS
- #JavaScript
Ao testar vários cenários no exercício Calculadora JS como parte do curso Sintaxe Básica em JavaScript, observei um problema em que o código não produzia um erro quando uma "string" era inserida no campo Operação.
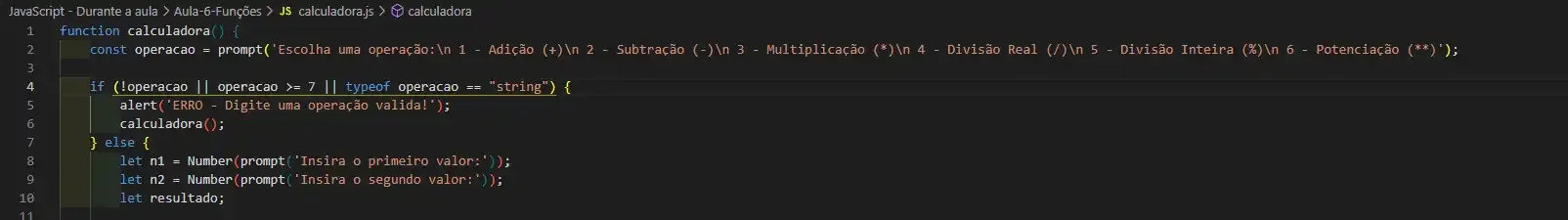
Anteriormente, o código tinha esta condição:
if (!operacao || operacao >= 7) {
alert('ERRO - Digite uma operação valida!');
calculadora();
{
Esta condicional só aciona um erro quando o parâmetro "number" era diferente das opções listadas ou se o parâmetro "number" era igual ou superior a 7. Surpreendentemente, considerou "string" como entradas válidas. Porém, mesmo não gerando nenhum erro, a calculadora não conseguiu realizar o cálculo porque o parâmetro de operação não foi tratado corretamente.
Para resolver esse problema ou "bug", introduzi uma verificação adicional:
if (!operacao || operacao >= 7 || typeof operacao == "string") {
alert('ERRO - Digite uma operação valida!');
calculadora();
}
Com este ajuste, quando uma string é inserida no campo de operação, dispara corretamente um erro e evita que a calculadora prossiga com uma operação inválida.