Como implementei uma API do google de leitura de textos em meu site do Jogo do Numero Secreto
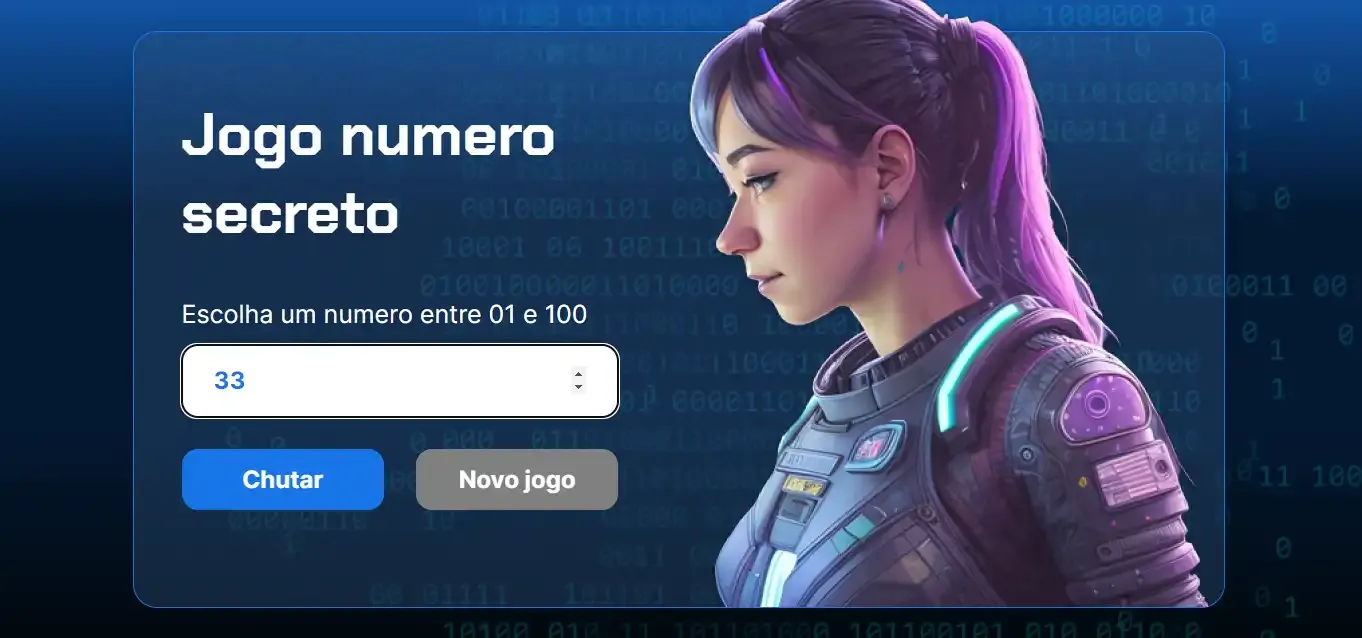
Jogo Numero Secreto.
Onde implemento uma API do google de leitura de textos da página web de forma interativa.

Neste jogo foram utilizados diversos conceitos, desde if ternários, listas, funções, e até mesmo uma api do google que faz a leitura dos textos do site. Onde deixei sua implementação com comentários no HTML e no JavaScript para a fácil visualização.
- No HTML, dentro do head da página, inseri os seguintes códigos:
<script src="https://code.responsivevoice.org/responsivevoice.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
- No JavaScript, dentro da função para exibir o texto na tela coloquei o seguinte código:
responsiveVoice.speak(texto,'Brazilian Portuguese Female', {rate:1.2});
- E assim consegui fazer um site de um game interativo, que lê os textos da página html.
Vamos Disseminar os Conhecimentos e transbordar o pouco que Aprendemos!
Segue meu repositório do github para jogar: https://carlos-cgs.github.io/CGS/games/JogoNumeroSecreto/index.html
Ou caso queira acessar o código para visualiza-lo: https://github.com/Carlos-CGS/CGS/tree/main/games/JogoNumeroSecreto