Como Criar um PWA com HTML, CSS e JS
- #GitHub
- #JavaScript
Progressive Web Apps - PWAs são aplicações projetadas para serem capazes, confiáveis e instaláveis. Elas alcançam qualquer pessoa, em qualquer lugar, em qualquer dispositivo com uma única base de código.
As empresas que lançaram Progressive Web Apps obtiveram resultados impressionantes. Por exemplo, o Twitter teve um aumento de 65% nas páginas por sessão, 75% mais Tweets e uma redução de 20% na taxa de rejeição, tudo isso enquanto reduzia o tamanho do aplicativo em mais de 97%.
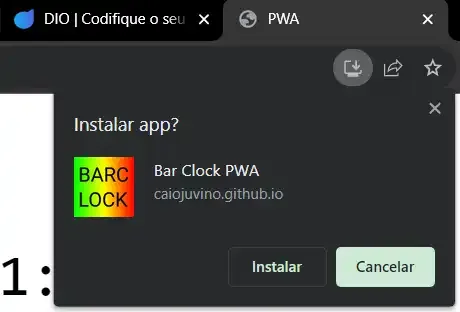
Eu desenvolvi uma página simples que mostra um relógio com barras de progresso e transformei uma página do GitHub em um PWA (https://caiojuvino.github.io/bar-clock-pwa/). O PWA pode ser instalado em qualquer plataforma pela barra do navegador e utiliza armazenamento em cache de arquivos offline.
Para transformar uma página simples (HTML, CSS e JS) em um PWA, é necessário adicionar a seu arquivo index.html um link pra um manifest.json e instanciar um service worker. O ServiceWorker define quais dos arquivos da aplicação devem ficar disponíveis offline. O arquivo manifest define o nome e a aparência da página como um aplicativo instalável. Você pode alterar os nomes, a descrição, as URLs e o link para o ícone do aplicativo de acordo com seu gosto. Após publicar o seu PWA no GitHub Pages qualquer pessoa poderá instalar o app em seu dispositivo. Caso você tenha interesse em saber como desenvolver um PWA simples, aqui está o tutorial pelo qual me baseei para desenvolver o PWA acima: