Como criar estilos globais com Styled Components
- #React
Ótima dica pra quem quer aplicar estilos globais nas suas aplicações ReactJs Usando o Styled Components.
Casos de uso:
- Família de fontes para toda a sua tipografia;
- Cor de fundo em cada página;
- Substituir algum estilo padrão do navegador.
Requisitos:
- Projeto ReactJs;
- Styled Components devidamente instalado.
Como usar:
- Dentro de src/, crie uma pasta chamada globals;
- Dentro do diretório, crie um arquivo chamado globalstyle.js;
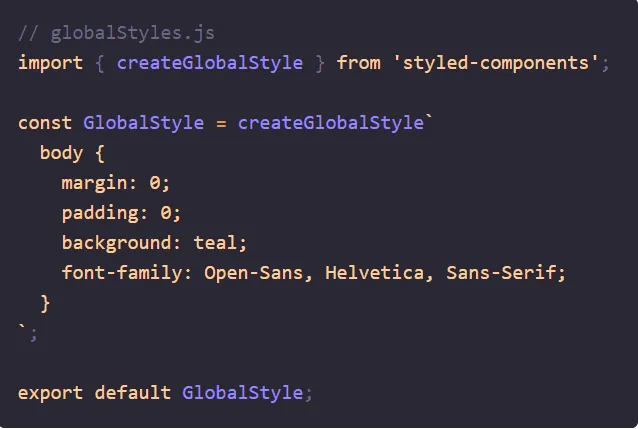
- No arquivo, importe o objeto { createGlobalStyle } do 'styled-components';
- Crie uma constante 'GlobalStyle' recebendo o createGlobalStyle;
- Como mostra na imagem da capa, as configurações de estilo ficam entre crases logo após o createGlobalStyle;
- Export a constante;
- Faça o import dentro do arquivo de App e o instancie no inicio da árvore.
Com esses passos simples é possível aplicar estilos globais como mencionado acima, ou Resets CSS.
espero que ajude vocês que assim como me ajudou.
Fontes: