Como consumir APIs usando React
- #JavaScript
- #React
- #API Rest
Neste artigo, vou falar um pouco sobre como consumir APIs usando React.
O que é uma API?
Primeiro vou explicar o que é uma API. APIs são conjuntos de rotas, protocolos e ferramentas que permitem que diferentes softwares se comuniquem e troquem dados entre si.
Usando bibliotecas (Fetch e Axios)
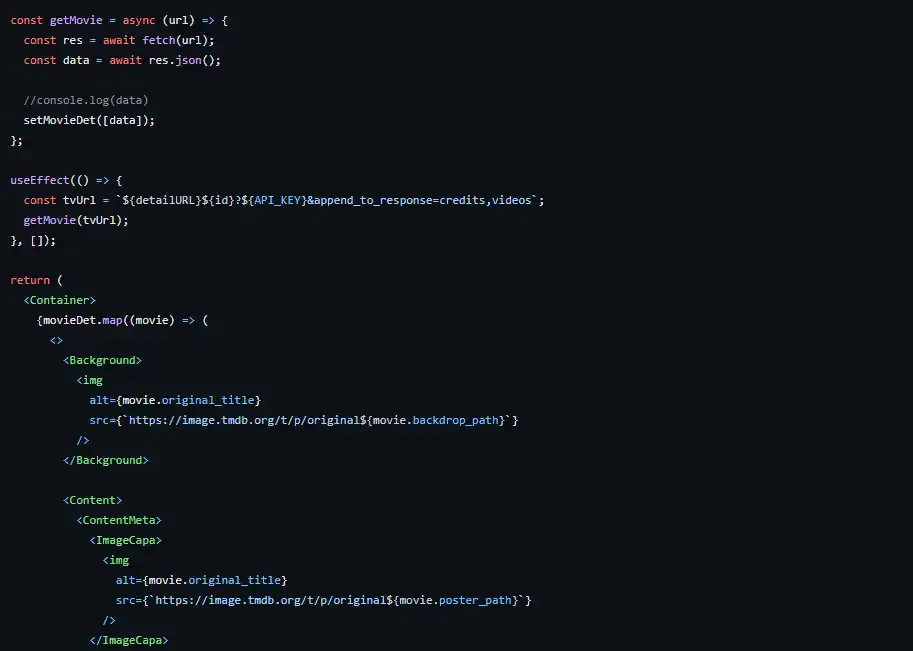
O método mais simples para consumir uma API em uma aplicação React é utilizando a biblioteca fetch, que é uma API JavaScript para fazer requisições HTTP. Ela é uma forma fácil e eficiente de obter dados de uma API.
Embora a biblioteca fetch seja útil e suficiente para muitos casos, há momentos em que pode ser necessário um nível mais alto de abstração. Por isso é interessante usar uma biblioteca externa, como Axios que é uma alternativa popular ao fetch e possui uma API simples e intuitiva.
Considerações finais
Consumir APIs em uma aplicação React pode ser feito de várias maneiras, mas o método mais comum é através do uso da biblioteca fetch ou da biblioteca externa como o Axios. No entanto, é importante considerar a segurança ao consumir APIs em sua aplicação. Certifique-se de que as informações recebidas da API sejam válidas e confiáveis e que sua aplicação não esteja exposta a vulnerabilidades de segurança.
Vamos nos conectar?