É aquela dúvida... Como se centraliza uma div mesmo ? 🤦♀️🤷
- #CSS
Boa tarde,
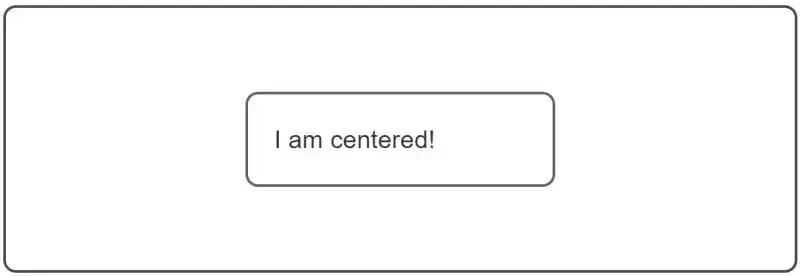
💣É aquela clássica dúvida... 𝗖𝗼𝗺𝗼 𝗰𝗲𝗻𝘁𝗿𝗮𝗹𝗶𝘇𝗮𝗿 𝘂𝗺𝗮 𝗱𝗶𝘃?
Muitos devs acabam usando os comandos aleatoriamente até que algum funcione.
🧐 As formas mais comuns de centralizar um elemento horizontalmente são:
▢ text-align: center
▢ display: flex / justify-content: center;
▢ position: absolute / left: 50% / transform: translateX(-50%)
▢ margin: 0 auto;
💭Para você poder entender melhor cada um desses comandos, leia abaixo :
▢ 𝘁𝗲𝘅𝘁-𝗮𝗹𝗶𝗴𝗻: 𝗰𝗲𝗻𝘁𝗲𝗿 --> Só funcionará caso o display seja block. Então, caso o elemento por default for inline ou inline-block, coloque display: block.
▢ 𝗱𝗶𝘀𝗽𝗹𝗮𝘆: 𝗳𝗹𝗲𝘅 / 𝗷𝘂𝘀𝘁𝗶𝗳𝘆-𝗰𝗼𝗻𝘁𝗲𝗻𝘁: 𝗰𝗲𝗻𝘁𝗲𝗿 --> Irá funcionar caso haja espaço na div depois de preenche-las com os flex items. Se os itens estiverem ocupando 100% da div não irá centralizar
▢ 𝗽𝗼𝘀𝗶𝘁𝗶𝗼𝗻: 𝗮𝗯𝘀𝗼𝗹𝘂𝘁𝗲 / 𝗹𝗲𝗳𝘁: 𝟱𝟬% / 𝘁𝗿𝗮𝗻𝘀𝗳𝗼𝗿𝗺: 𝘁𝗿𝗮𝗻𝘀𝗹𝗮𝘁𝗲𝗫(-𝟱𝟬%) --> Para posicionar o elemento no centro da página apenas use esse comando. Caso queira centralizar dentro de um container, não esqueça de colocar position:relative no elemento pai
▢ 𝐦𝐚𝐫𝐠𝐢𝐧: 𝟎 𝐚𝐮𝐭𝐨 --> Coloque o elemento para display:block e não se esqueça de estabelecer width no elemento
Gostou? Caso puder, me dê uma ajuda curtindo o post ---> https://www.linkedin.com/feed/update/urn:li:activity:7125175411717619712/