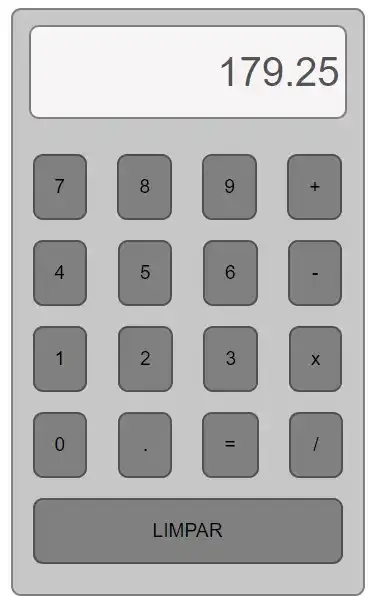
Calculadora criada com Flexbox CSS
- #JavaScript
- #CSS
Segue um exemplo de projeto no qual criei uma calculadora usando display flex.
Segue abaixo o "esqueleto" em html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculadora</title>
<link rel="stylesheet" href="estilo2.css">
<link rel="shortcut icon" href="images.png" type="image/x-icon">
</head>
<body>
<div class="container">
<div class="visor">
<input type="text" id="tela" disabled>
</div>
<div class="botoes1">
<div id="sete" onclick="sete()">7</div>
<div id="oito" onclick="oito()">8</div>
<div id="nove" onclick="nove()">9</div>
<div id="soma" onclick="soma()">+</div>
</div>
<div class="botoes2">
<div id="quatro" onclick="quatro()">4</div>
<div id="cinco" onclick="cinco()">5</div>
<div id="seis" onclick="seis()">6</div>
<div id="subtracao" onclick="subtracao()"> - </div>
</div>
<div class="botoes3">
<div id="um" onclick="um()">1</div>
<div id="dois" onclick="dois()">2</div>
<div id="tres" onclick="tres()">3</div>
<div id="multiplicacao" onclick="multiplicacao()">x</div>
</div>
<div class="botoes4">
<div id="zero" onclick="zero()">0</div>
<div id="ponto" onclick="ponto()">.</div>
<div id="igual" onclick="resposta()">=</div>
<div id="divisao" onclick="divisao()">/</div>
</div>
<div class="botoes5">
<div id="limpar" onclick="limpar()">LIMPAR</div>
</div>
</div>
<script src="scripts.js"></script>
</body>
</html>
Segue abaixo o estilo CSS, usando o display flex:
/*Parêmetros gerais*/
*{
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
body{
height: 100vh;
}
/*Formatação do container*/
.container{
margin: 20px auto;
width: 350px;
background: rgb(199, 199, 199);
border: 2px solid gray;
border-radius: 10px;
}
/*Formatação do visor*/
.visor{
display: flex;
flex-flow: row nowrap;
justify-content: center;
margin: 15px;
}
.visor input{
border: 2px solid gray;
border-radius: 10px;
background:rgb(247, 245, 245);
height: 80px;
width: 95%;
text-align: right;
padding: 5px;
font-size: 2.5em;
}
/*Formatação do 1º grupo de botões*/
.botoes1{
display: flex;
flex-flow: row nowrap;
margin-left: 20px;
margin-right: 20px;
margin-top: 35px;
margin-bottom: 20px;
justify-content: space-between;
align-items: stretch;
}
.botoes1 #sete, #oito, #nove, #soma{
background: gray;
padding: 20px;
border: 2px solid rgb(83, 81, 81);
border-radius: 10px;
cursor: pointer;
font-size: 1.2em;
}
.botoes1 #sete:hover, #oito:hover, #nove:hover, #soma:hover{
transition-duration: 1s;
background-color: black;
color: azure;
border: 2px solid black;
}
/*Formatação do 2º grupo de botões*/
.botoes2{
display: flex;
flex-flow: row nowrap;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 20px;
justify-content: space-between;
align-items: stretch;
}
.botoes2 #quatro, #cinco, #seis, #subtracao{
background: gray;
padding: 20px;
border: 2px solid rgb(83, 81, 81);
border-radius: 10px;
cursor: pointer;
font-size: 1.2em;
}
#subtracao{
padding: 20px 22px 20px 22px;
}
.botoes2 #quatro:hover, #cinco:hover, #seis:hover, #subtracao:hover{
transition-duration: 1s;
background-color: black;
color: azure;
border: 2px solid black;
}
/*Formatação do 3º grupo de botões*/
.botoes3{
display: flex;
flex-flow: row nowrap;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 20px;
justify-content: space-between;
align-items: stretch;
}
.botoes3 #um, #dois, #tres, #multiplicacao{
background: gray;
padding: 20px;
border: 2px solid rgb(83, 81, 81);
border-radius: 10px;
cursor: pointer;
font-size: 1.2em;
}
.botoes3 #um:hover, #dois:hover, #tres:hover, #multiplicacao:hover{
transition-duration: 1s;
background-color: black;
color: azure;
border: 2px solid black;
}
/*Formatação do 4º grupo de botões*/
.botoes4{
display: flex;
flex-flow: row nowrap;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 20px;
justify-content: space-between;
align-items: stretch;
}
.botoes4 #zero, #ponto, #igual, #divisao{
background: gray;
padding: 20px;
border: 2px solid rgb(83, 81, 81);
border-radius: 10px;
cursor: pointer;
font-size: 1.2em;
}
#ponto{
padding: 20px 22px 20px 23px;
}
#igual{
padding: 20px 21px 20px 20px;
}
#divisao{
padding: 20px 22px 20px 22px;
}
.botoes4 #zero:hover, #ponto:hover, #igual:hover, #divisao:hover{
transition-duration: 1s;
background-color: black;
color: azure;
border: 2px solid black;
}
/*Formatação do botão limpar*/
.botoes5{
display: flex;
flex-flow: row nowrap;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 30px;
justify-content: center;
background: gray;
padding: 20px;
border: 2px solid rgb(83, 81, 81);
border-radius: 10px;
cursor: pointer;
font-size: 1.2em;
}
.botoes5:hover{
transition-duration: 1s;
background-color: black;
color: azure;
border: 2px solid black;
}
Segue abaixo o código javascript, usando principalmente a função eval:
function zero(){
return document.getElementById('tela').value +="0"
}
function um(){
return document.getElementById('tela').value +="1"
}
function dois(){
return document.getElementById('tela').value +="2"
}
function tres(){
return document.getElementById('tela').value +="3"
}
function quatro(){
return document.getElementById('tela').value +="4"
}
function cinco(){
return document.getElementById('tela').value +="5"
}
function seis(){
return document.getElementById('tela').value +="6"
}
function sete(){
return document.getElementById('tela').value +="7"
}
function oito(){
return document.getElementById('tela').value +="8"
}
function nove(){
return document.getElementById('tela').value +="9"
}
function ponto(){
return document.getElementById('tela').value +="."
}
function soma(){
return document.getElementById('tela').value +="+"
}
function subtracao(){
return document.getElementById('tela').value +="-"
}
function multiplicacao(){
return document.getElementById('tela').value +="*"
}
function divisao(){
return document.getElementById('tela').value +="/"
}
function resposta(){
let resp = eval(document.getElementById('tela').value)
return document.getElementById('tela').value = resp.toFixed(2)
}
function limpar(){
return document.getElementById('tela').value =""
}
Segue abaixo link do projeto no GitHub:
https://github.com/phael8919/calculadora