Arquitetura MVVM
- #Dart
- #Flutter
Você sabe como funciona uma aplicação com arquitetura MVVM?
A arquitetura MVVM, que significa Model-View-ViewModel, é um padrão de arquitetura de software amplamente utilizado no desenvolvimento de aplicativos, especialmente em ambientes que utilizam tecnologias como WPF (Windows Presentation Foundation), Xamarin, Angular, Flutter e outros frameworks para criar interfaces de usuário. Ela tem como objetivo separar claramente as responsabilidades e facilitar a manutenção e escalabilidade do código.
Seus principais componentes são:
Model (Modelo):
Representa os dados e a lógica de negócios do aplicativo.
Geralmente, é independente da interface de usuário e não contém lógica de apresentação.
Pode incluir a comunicação com fontes de dados, como bancos de dados ou serviços da web.
View (Visualização):
Representa a interface de usuário do aplicativo, incluindo todos os elementos gráficos.
É responsável por exibir os dados ao usuário e receber suas interações.
Não deve conter lógica de negócios, apenas a lógica necessária para exibir os dados.
ViewModel (Modelo de Visualização):
Atua como um intermediário entre o Model e a View.
Contém a lógica de apresentação e formatação dos dados que serão exibidos na View.
Responsável por traduzir os dados do Model em um formato que a View possa exibir facilmente.
Também pode conter comandos e ações que respondem às interações do usuário e atualizam o Model conforme necessário.
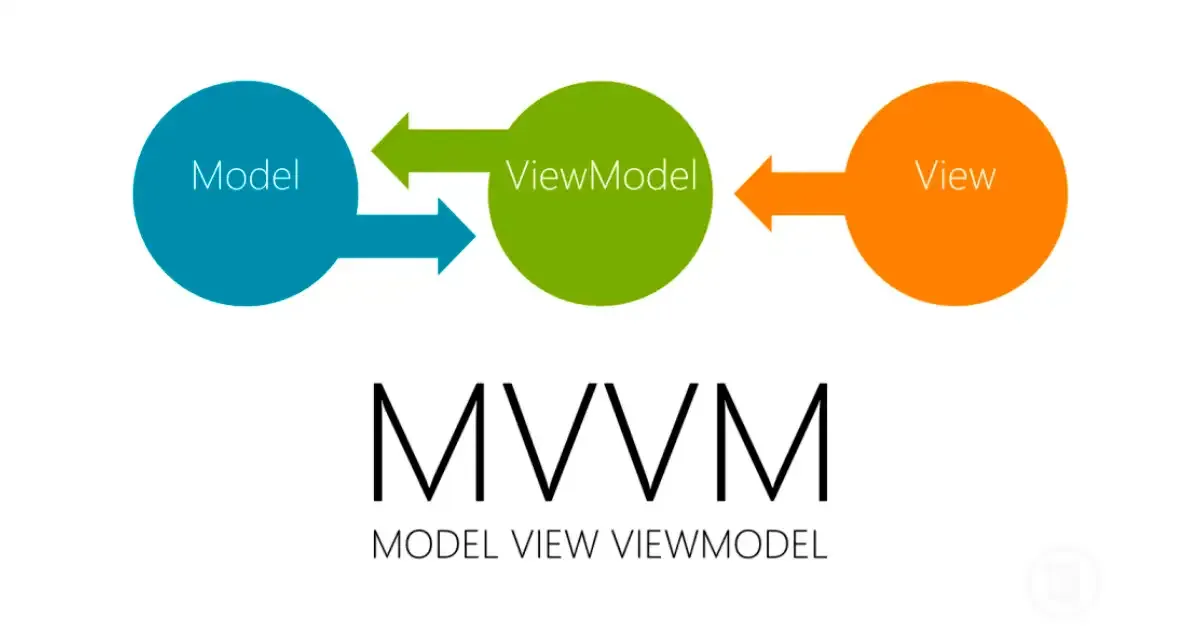
O fluxo de dados geralmente ocorre da seguinte forma no padrão MVVM:
O Model contém os dados de negócios.
O ViewModel acessa e formata esses dados para serem exibidos na View.
A View exibe os dados formatados e permite que o usuário interaja com eles.
Quando o usuário faz uma alteração na View, o ViewModel captura essa ação e a reflete no Model, se necessário.
Qualquer alteração nos dados do Model é automaticamente refletida na View, graças à ligação de dados bidirecional típica das estruturas que implementam o MVVM.
O MVVM promove a separação clara de preocupações, tornando os aplicativos mais testáveis, facilitando a colaboração entre equipes de desenvolvimento de front-end e back-end e melhorando a manutenibilidade do código. Isso o torna uma escolha popular para o desenvolvimento de aplicativos modernos e interativos.
#dart #flutter #devmobile #mvvm #opentowork #devflutter #desenvolvedorflutter