Alinhamentos "customizados" com align-self
👨🏻🎓 CSS Flexbox poderia ser uma faculdade! Tá bom, posso estar exagerando… Mas poderia ser uma pós! rsssssss
🤯 Logo no começo o flexbox já começa a fritar os neurônios: eixo principal e transversal (main & cross), linhas (rows), colunas (columns) sentido inverso…
Tenha foco! Não esmoreça!
✍️ Tudo que você estiver estudando em flexbox, replique! Reescreva o código, na unha (sem copiar / colar!), e vá testando todas as possibilidades da propriedade em questão.
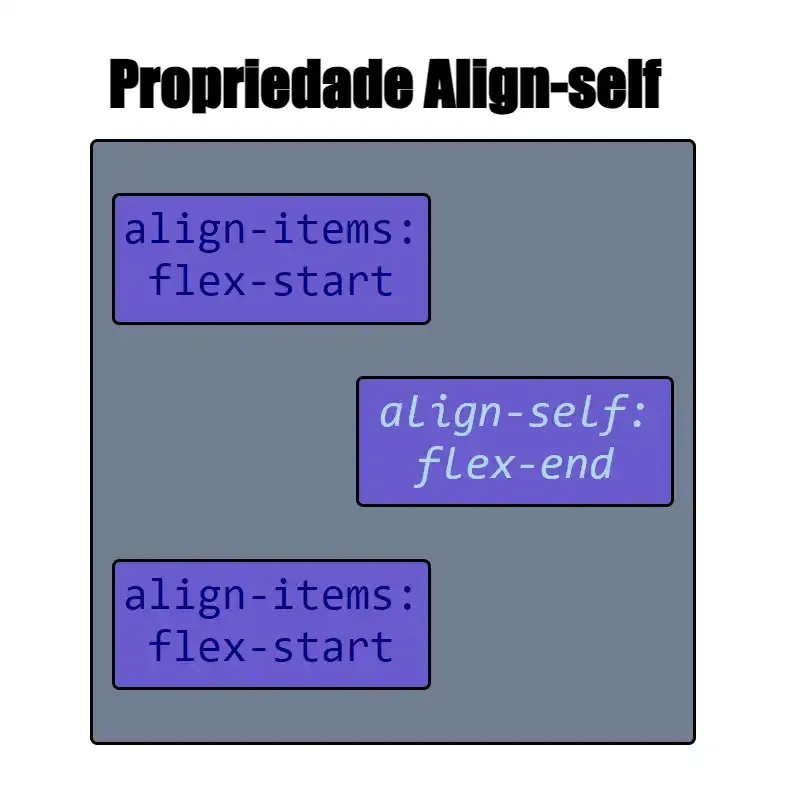
📐 ALINHANDO ITENS COM ALIGN-SELF
A dica de código que eu quero deixar é do align-self. É uma das propriedades de alinhamento para os elementos flex, sua função é alinhar um ou mais elementos sobrescrevendo a propriedade align-items.
Os valores de align-self são as mesmas palavras reservas de align-items, mas, como já citado, é sobrescrita para gerar resultados mais customizados, quando necessários.

“Deem graças em todas as circunstâncias, pois esta é a vontade de Deus para vocês em Cristo Jesus.”
1 Tessalonicenses 5:18
Meu Github: https://github.com/Feh-Lipe-Dev