Ajuda com desafio de código
- #JavaScript
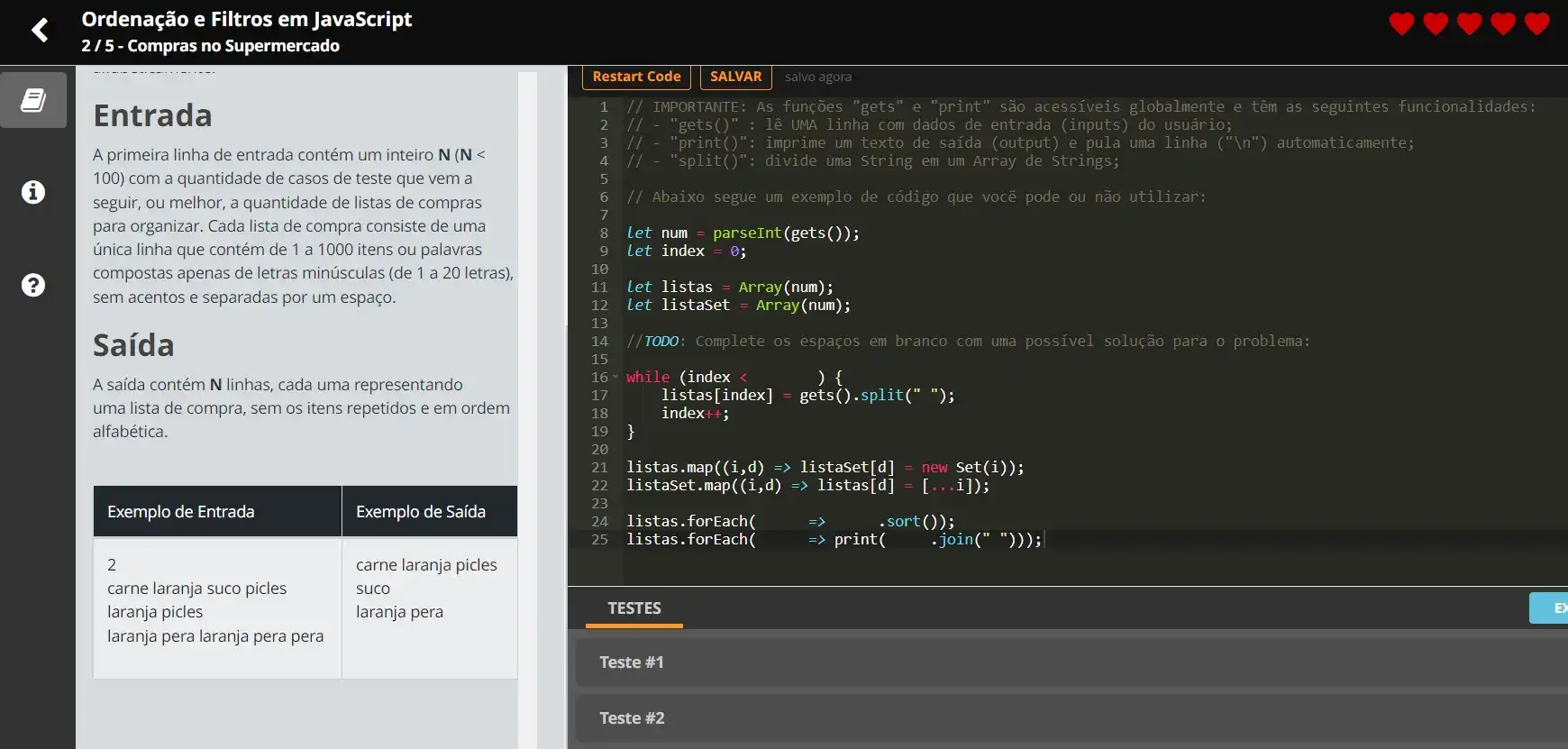
Oii, alguém poderia me dar uma luz nesse desafio de código?
eu não entendi direito o que o map tá fazendo no código e fiquei perdida por completo.
Se alguém puder ajudar, agradeço!!! :)

Acesse bootcamps ilimitados e +650 cursos

Oii, alguém poderia me dar uma luz nesse desafio de código?
eu não entendi direito o que o map tá fazendo no código e fiquei perdida por completo.
Se alguém puder ajudar, agradeço!!! :)

Por nada!

Muito obrigada, gente! :)
Henrique, me ajudou DEMAISSSSS, eu tava morrendo com esses 3 pontinhos hahahahaha
muito obrigada mesmo

Boa noite!
O código nas funções map está basicamente removendo os alimentos duplicados do array listas. Se uma lista possuir, por exemplo, os alimentos laranja, pera, laranja e banana, após a execução das funções map a lista terá os alimentos laranja, pera e banana (laranja não se repete).
Abaixo eu dei uma explicação mais detalhada. Caso tenha dificuldade eu sugiro pesquisar sobre arrays, Set, função map, função sort, função join, função forEach e spread operator, que são recursos que apareceram no desafio.
===========================================================
A função map percorre cada elemento de um array, permitindo modificá-los e ao final retorna um novo array, de mesmo tamanho do anterior, com os elementos modificados. Por exemplo:
const nomes = ["Ana", "João", "Maria"]
// nome é o item atual do array que está sendo percorrido pela função
// index é a posição do item atual no array
const nomesModificados = nomes.map((nome, index) => "Olá, " + nome)
nomesModificados receberá um array com os valores:
["Olá, Ana", "Olá, João", "Olá, Maria"]
No caso do exercício a função map está sendo utilizada como se fosse o forEach, pois o seu retorno não está sendo armazenado em nenhuma variável.
Cada item do array listas também é um array. O primeiro map está removendo os elementos repetidos de cada item do array listas, transformando-os em um Set.
Set é uma estrutura de dados que aceita vários itens, igual ao array, mas nele não é possível ter itens repetidos. Se você tentar adicionar dois itens iguais no Set ele adicionará apenas 1 vez. Ex:
const nomes = new Set(["Ana", "Bruno", "Carlos", "Ana"])
O valor de nomes será
{ "Ana", "Bruno", "Carlos" }
Veja que tentei adicionar Ana duas vezes no Set, mas ele adicionou apenas uma.
O segundo map está preenchendo novamente os itens do array listas, agora com os valores únicos (sem se repetir, por causa do Set).
// Esses três pontinhos antes do i (...i) são conhecidos como spread operator.
// Esse operador preenche o array que está sendo criado com todos os itens do array i.
listaSet.map((i, d) => listas[d] = [...i])

Vou tentar ajudar , sou estudante, não tenho tanto conhecimento em JS mas map é map.
são duas listas certo?
então o listas.map serve para pegar todo valor passado e atribuir a uma variável, nesse caso ele quer chave e valor, onde o "i" será a chave e o valor será o "d", depois ele pega a variável listSet passsando o valor, d e criando uma nova lista sendo que do tipo Set já que ele não quer o "d" valor repetido. Espero ter conseguido explicar e caso eu esteja errado por gentileza me corrijam.


