8 extensões do Chrome para desenvolvedores da Web
OBS: Artigo traduzido do inglês para Português
Como desenvolvedor web, usar as ferramentas certas pode aumentar significativamente sua produtividade e qualidade de trabalho. O navegador da Web Chrome é uma das ferramentas mais poderosas do seu kit de ferramentas, e as extensões do Chrome são uma ótima maneira de aprimorar seus recursos e torná-lo ainda mais poderoso.
Muitas extensões do Chrome estão disponíveis, mas escolher a certa pode ajudá-lo a depurar mais rapidamente, otimizar seus projetos da Web com mais eficiência e melhorar seu fluxo de trabalho. Selecionei as 8 principais extensões do Chrome obrigatórias para desenvolvedores e designers da Web neste artigo.
Seja um desenvolvedor iniciante ou experiente, você certamente encontrará algo para beneficiá-lo nesta lista das oito melhores extensões do Chrome. Portanto, confira essas excelentes extensões do Chrome se você deseja aumentar sua produtividade e levar suas habilidades de desenvolvimento da Web para o próximo nível.
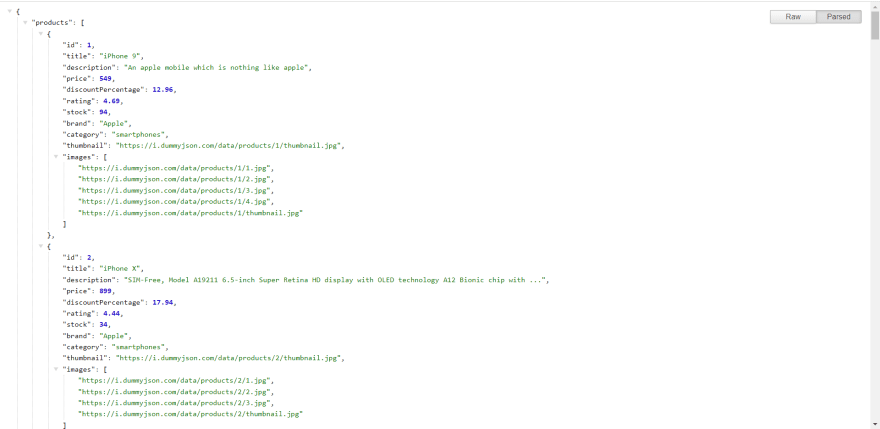
1. JSON Formatter
JSON Formatter é uma extensão do Chrome que permite aos usuários formatar e embelezar dados JSON. A extensão formata e recua os dados JSON na página da web atual. A extensão também permite que os usuários reduzam e expandam os dados JSON para facilitar a leitura. É uma ferramenta útil para desenvolvedores que trabalham frequentemente com dados JSON, tornando muito mais fácil ler e entender conjuntos de dados JSON grandes ou complexos.
A extensão JSON Formatter é útil ao trabalhar com APIs ou serviços da Web que retornam dados JSON. Ao formatar os dados JSON, os desenvolvedores podem identificar rapidamente quaisquer erros ou problemas com os dados e fazer as alterações necessárias em seu código. Além disso, a extensão pode formatar dados JSON armazenados em arquivos locais, permitindo que os desenvolvedores visualizem e editem arquivos JSON.
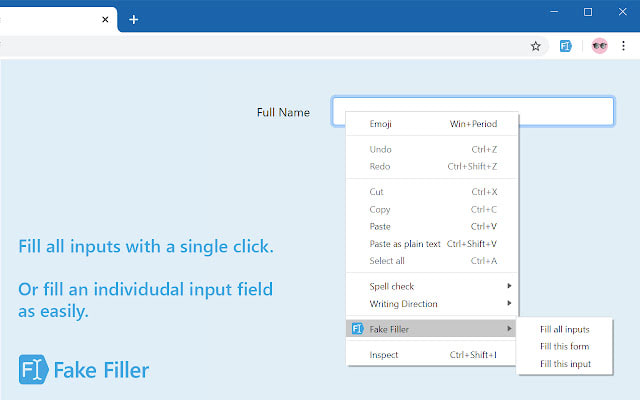
2. Fake Filler
Fake Filler é uma extensão do Chrome que permite automaticamente que os usuários preencham formulários online com dados falsos ou fictícios. A extensão preenche campos de formulário na página da Web atual com dados simulados, como nomes aleatórios, endereços e endereços de e-mail. A extensão destina-se a fins de teste ou demonstração e não deve ser usada para atividades ilegais ou maliciosas.
Essa extensão é útil para desenvolvedores que trabalham na criação ou teste de formulários online, pois permite que eles preencham formulários de forma rápida e fácil com dados falsos sem inserir manualmente as informações. Além disso, a extensão pode ser usada por testadores de controle de qualidade para testar a funcionalidade do formulário de forma rápida e fácil sem inserir dados de teste manualmente.
É importante observar que alguns sites podem proibir o uso de ferramentas automatizadas, como esta extensão, para preencher formulários e podem rastrear o uso desta extensão para detectar qualquer atividade suspeita. Portanto, é melhor verificar os termos de serviço do site antes de usar esta extensão.
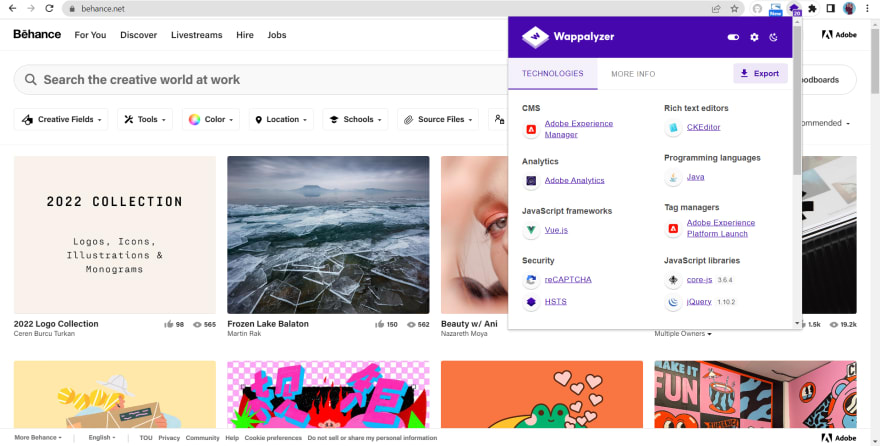
3. Wappalyzer – Technology Profiler
Wappalyzer é uma extensão do Chrome que ajuda a identificar as tecnologias usadas em sites. Com o Wappalyzer, você pode ver facilmente quais linguagens de programação, ferramentas analíticas, plataformas de marketing, sistemas CMS e outras tecnologias são usadas em um site específico.
Essa extensão é útil para desenvolvedores e designers da Web que desejam saber mais sobre a pilha de tecnologia de um site. A extensão também pode detectar e solucionar problemas com um site rapidamente e identificar quaisquer tecnologias desatualizadas ou sem suporte que precisem ser atualizadas ou substituídas.
4. ColorZilla
ColorZilla é uma extensão do Chrome que permite aos usuários obter rapidamente os valores de cores de qualquer pixel em uma página da web. Ele inclui vários recursos, como uma ferramenta de conta-gotas para escolher cores de páginas da Web, um histórico que salva as cores selecionadas recentemente e a capacidade de gerar gradientes CSS. Pode ser útil para web designers e desenvolvedores obterem códigos de cores para usar em seus projetos rapidamente.
5. WhatFont
WhatFont é uma extensão do Chrome que permite aos usuários identificar rapidamente as fontes usadas em uma página da Web. Ele inclui recursos como uma ferramenta de inspeção para identificar as fontes usadas em elementos de texto e a capacidade de encontrar serviços de fontes como Google ou Typekit. Pode ser útil para web designers e desenvolvedores identificarem rapidamente as fontes usadas em seus projetos ou para qualquer pessoa interessada em tipografia e web design.
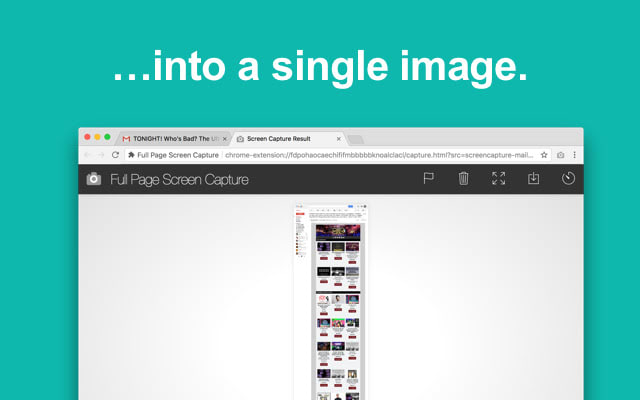
6. GoFullPage Screen Capture
GoFullPage Screen Capture é uma extensão do navegador para o Google Chrome que permite aos usuários capturar facilmente uma captura de tela de página inteira de uma página da web. Inclui vários recursos, como a opção de capturar a página inteira, incluindo as partes que não são visíveis na tela, e a opção de editar a captura de tela com diferentes ferramentas, como recortar, desenhar e adicionar texto. Pode ser útil para web designers e desenvolvedores capturar e compartilhar rapidamente uma captura de tela de página inteira de seu site ou para qualquer pessoa que queira fazer uma captura de tela de uma página da Web com alta resolução.
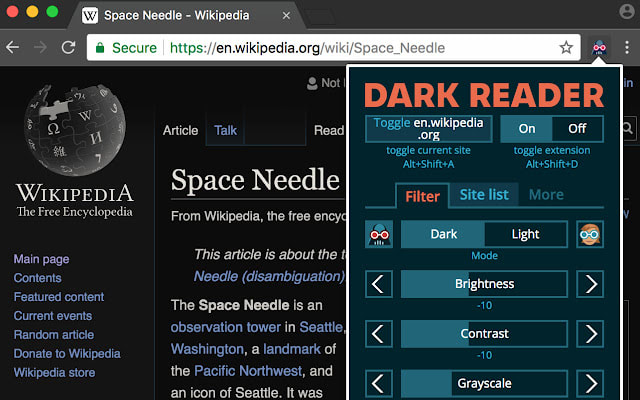
7. Dark Reader
Dark Reader é uma extensão do Chrome que permite aos usuários aplicar um modo escuro a qualquer página da web facilmente. Além disso, facilita a alteração do esquema de cores de qualquer site para um tema mais escuro, o que pode ser mais agradável aos olhos ao visualizar em ambientes com pouca luz ou para pessoas sensíveis a telas brilhantes.
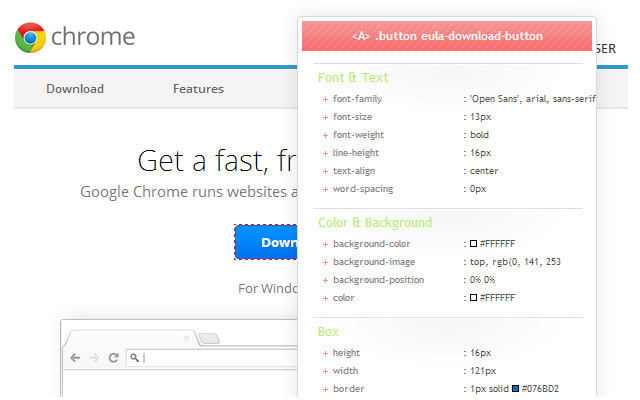
8. CSSViewer
CSSViewer é uma extensão do Chrome que permite aos usuários visualizar facilmente o CSS de qualquer página da web. Ele inclui vários recursos, como uma ferramenta de inspeção para visualizar o CSS de diferentes elementos em uma página da Web e a capacidade de visualizar o estilo computado de um elemento. Pode ser útil para web designers e desenvolvedores visualizar e solucionar problemas do CSS de uma página da web rapidamente e para qualquer pessoa interessada em web design ver como os estilos de um site são implementados. Além disso, a extensão permite que os usuários inspecionem as propriedades CSS e dá ao usuário a capacidade de copiar os estilos CSS para a área de transferência.
Conclusão
Neste artigo, compartilhei algumas das melhores extensões do Chrome que podem ser úteis para desenvolvedores e designers da web. Espero que você os tenha achado úteis e esteja ansioso para adicioná-los à sua coleção. Instale essas extensões agora para expandir os recursos do seu navegador da Web e aumentar sua produtividade como desenvolvedor da Web.
Se você tiver uma extensão favorita que acha que deveria ser incluída nesta lista, informe-me na seção de comentários e verificarei. Espero que tenham sido instrutivas e valiosas para você essas oito extensões. Obrigado por ler este artigo. Vejo todos vocês no meu próximo artigo.