#01 - Construindo um decodificador de texto simples com HTML, CSS e JavaScript
- #HTML
- #JavaScript
- #CSS
Recentemente construí um decodificador de texto bastante simples onde coloquei em prática o básico de HTML, CSS e JavaScript. Ao longo dos próximos artigos irei construir junto com vocês ele novamente, e quem sabe ir implementando novas funcionalidades ao longo do tempo. A ideia é ter um projeto bacana no final, que possa ser modificado e adicionado ao seu portfólio, então, vamos lá?
O projeto que vamos desenvolver está no meu repositório no github de forma aberta totalmente pronto, exceto pelo fato que ele não contém nenhuma nova implementação que poderemos vir a construir mais para frente, mas você pode dar uma olhada se quiser, recomendo acompanhar os artigos para aprender os conceitos e funcionalidades ao invés de apenas copiar o projeto pronto.
link do repositório no github: https://github.com/fransilva0/decodificador-de-texto
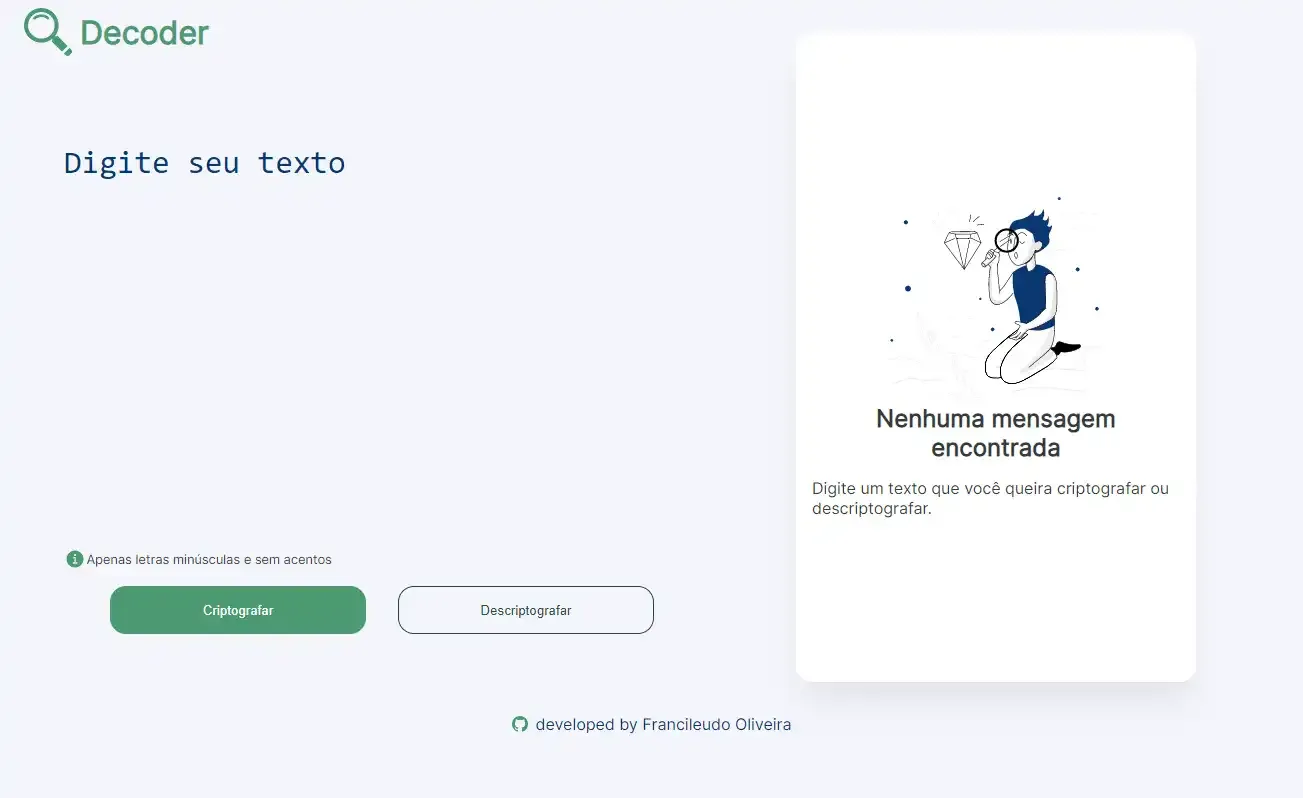
Nesse artigo vamos apenas entender um pouco sobre o projeto. As funcionalidades do projeto são basicamente, a criptografia e descriptografia de um texto simples. Teremos algumas animações simples como movimento do ícone e do título no topo da página, bem como a animação nos botões quando passamos o mouse por cima.
Um projeto relativamente simples, mas que tem uma quantidade razoável de lógica de programação e código por trás, ele também apresenta responsividade para telas de tamanhos diferentes. Agora que você já conhece o nosso projeto, vamos a construção dele nos próximos artigos, espero que você aprenda bastante durante o processo, um abraço e até a próxima.
link do artigo original no meu blog: https://francileudo-frontend.blogspot.com/2022/08/01-construindo-um-decodificador-de.html